Khắc phục nhanh chóng lỗi E-01 trên tủ lạnh Bosch https://appongtho.vn/tu-lanh-bosch-bao-loi-e01-cach-kiem-tra Tại sao mã lỗi E-01 xuất hiện trên tủ lạnh Bosch? Nguyên nhân và quy trình sửa lỗi E-01...
Hướng dẫn NodeJS cho người mới bắt đầu | https://vh2.com.vn
1- Các chuẩn bị trước khi bắt đầu
Đây là bài học đầu tiên trong serial hướng dẫn về Node.js. Có một vài chuẩn bị trước khi bắt đầu, một vài phần mềm cần cài đặt trên máy tính của bạn, sau khi cài đặt xong chúng ta sẽ thực hành bài học đầu tiên “Hello Node.js”.
Một lời khuyên là bạn nên đọc bài viết giới thiệu về NodeJS của tôi dưới đây, trước khi tiếp tục bài học này, nó sẽ giúp bạn có cái nhìn tổng quan về NodeJS.
- Giới thiệu về NodeJs

Để học NodeJS trước hết bạn cần download và cài đặt nó trên máy tính của bạn.
Atom là một trình soạn thảo văn bản (và mã nguồn), nó hỗ trợ các plugins cho phép bạn lập trình các ứng dụng NodeJS. Nó được phát triển bởi GitHub, phiên bản đầu tiên 1.0 được phát hành vào năm 2015. Đây là một phần mềm được đánh giá cao so với phần mềm tương tự. Để lập trình các ứng dụng NodeJS tôi khuyến nghị bạn nên sử dụng phần mềm này.
2- Tạo dự án NodeJS
Trước bạn cần tạo một thư mục có tên MyProject, hoặc một tên nào đó mà bạn muốn.
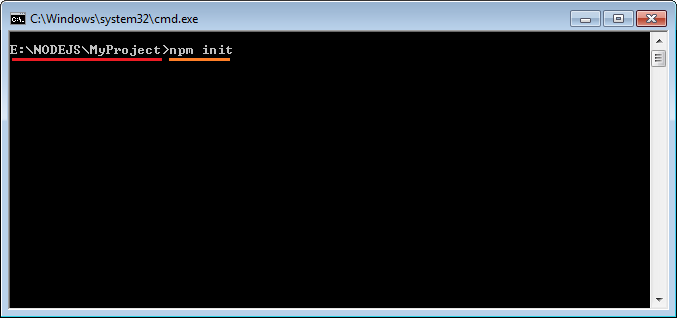
Mở cửa sổ CMD và CD tới thư mục mà bạn vừa tạo ra. Sau đó chạy lệnh sau để NPM khởi tạo project cho bạn.
npm init
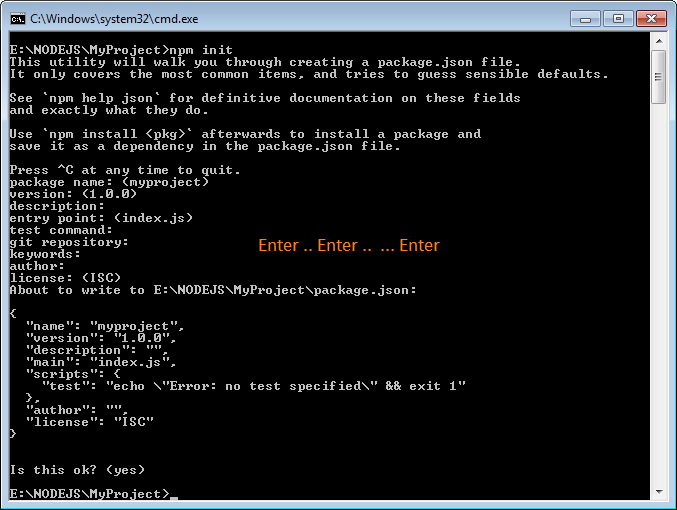
Chấp nhận các tùy chọn mặc định và nhấn Enter cho tới khi hoàn thành.
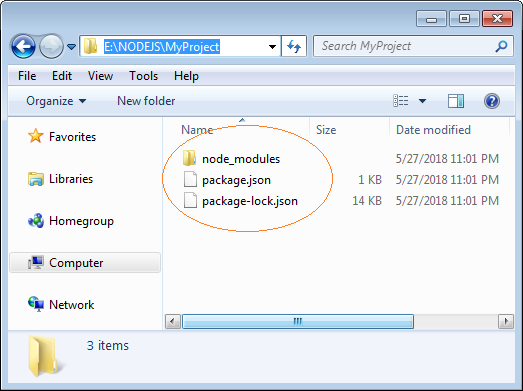
Một tập tin có tên package.json đã được tạo ra trên project của bạn.
Có một vài gói (package) thư viện cần thiết cho project của bạn, và bạn cần phải cài đặt nó với sự hỗ trợ của NPM:
Express
Express.js (Hoặc đơn giản là Express) là một Web Application Framework cho NodeJS. Cung cấp bộ tính năng mạnh mẽ cho các ứng dụng web và mobile.
Ejs
EJS là viết tắt của “Embedded JavaScript templating”, đây là một thư viện, được sử dụng để phân tích các tập tin ejs, và tạo ra HTML trả về cho client (Trình duyệt).
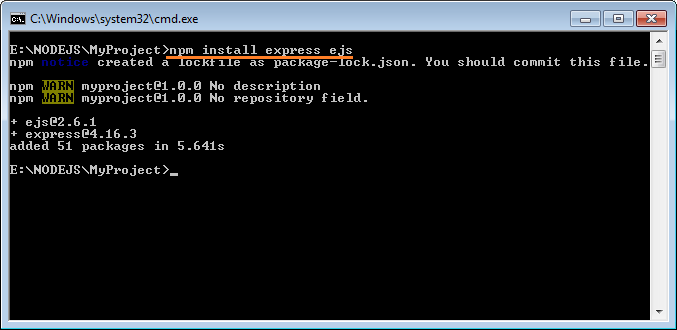
npm install express ejs
Sau khi thiết lập xong, bạn hoàn toàn có thể nhìn thấy những biến hóa trên project của bạn :
3- Tạo cấu trúc cho dự án
Xem thêm: Nghị luận hãy nắm bắt cơ hội để thành công – Allavida – Chia Sẻ Kiến Thức Điện Máy Việt Nam
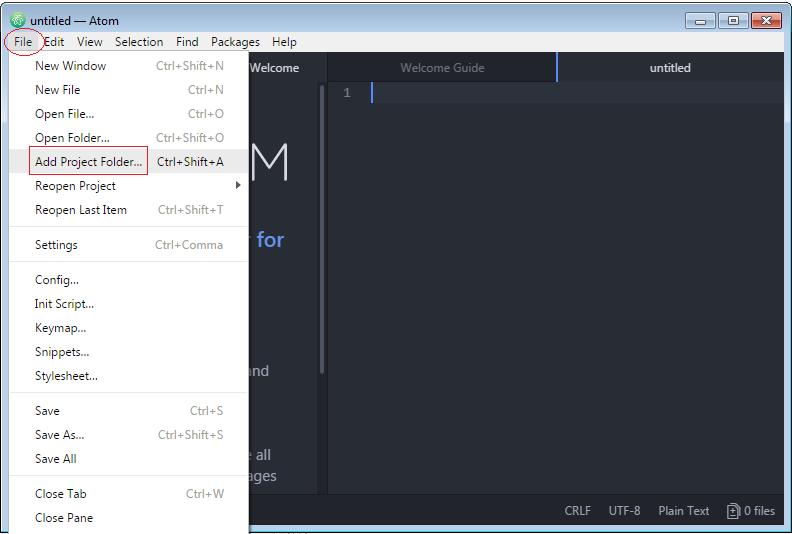
Ở bước trên chúng ta đã tạo được một project bằng lệnh. Bây giờ chúng ta sẽ mở project này bằng một công cụ trực quan hơn, ở đây tôi sử dụng trình soạn thảo Atom (Phần mềm mà tôi đã khuyên bạn cài đặt ở bước trên).
- File/Add Project Folder
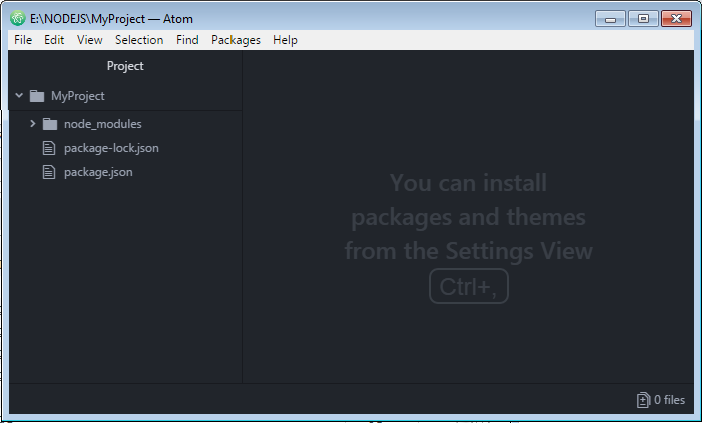
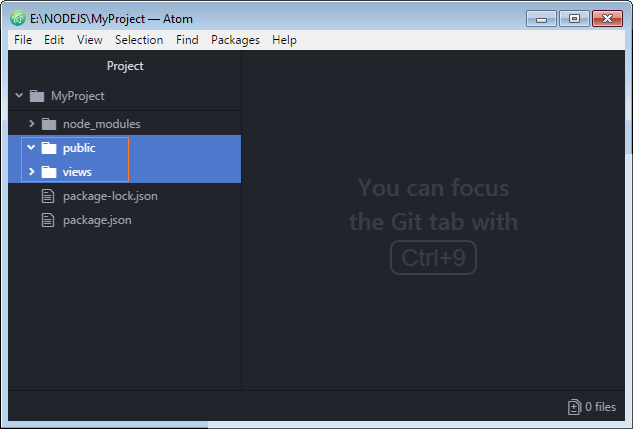
OK, Project đã được mở trên Atom:
public & views:
- public: Là thư mục để chứa tất cả các tập tin mà người dùng có thể truy cập vào được, chẳng hạn image, video,..
- views: Website của bạn sẽ có rất nhiều trang (page), chẳng hạn trang chủ, trang đăng nhập,… Thư mục này là nơi chứa tất cả các trang của bạn.
Trên project tạo 2 thư mục con là
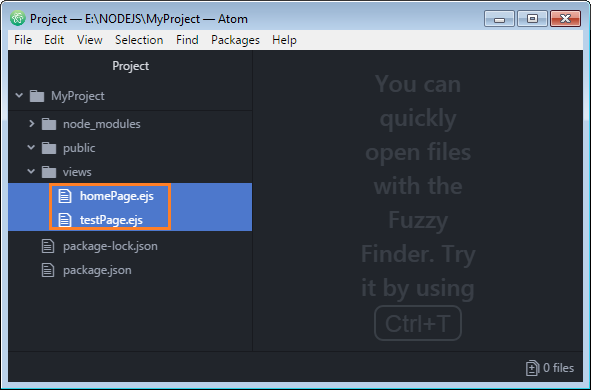
Trong thư mục views chúng ta tạo 2 tập tin:
- homePage.ejs
- testPage.ejs
homePage. ejsHome This is Home Page
testPage. ejs
Test This is Test Page
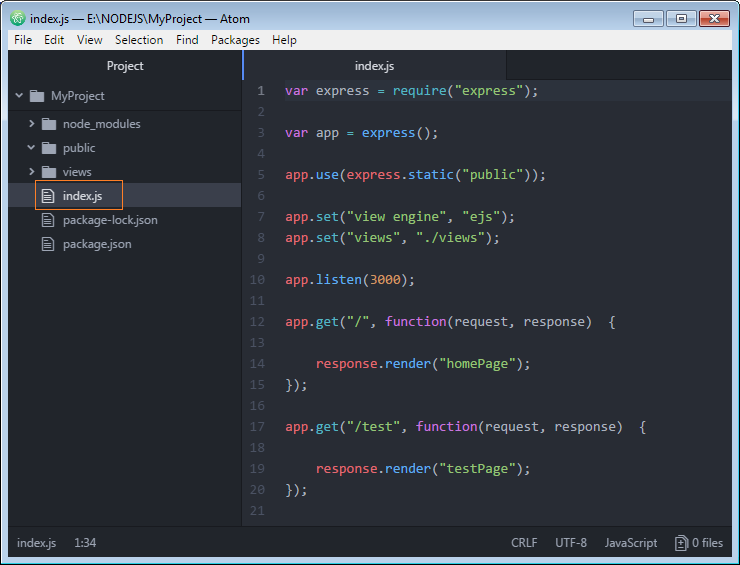
Tiếp theo, tạo một file có tên index.js, và nhập vào nội dung cho file này. Đây là file cấu hình cho project của bạn:
index.jsvar express = require("express"); var app = express(); app.use(express.static("public")); app.set("view engine", "ejs"); app.set("views", "./views"); app.listen(3000); app.get("/", function(request, response) { response.render("homePage"); }); app.get("/test", function(request, response) { response.render("testPage"); });OK, Bây giờ là lúc giải thích nội dung của tập tin index.js ở trên.
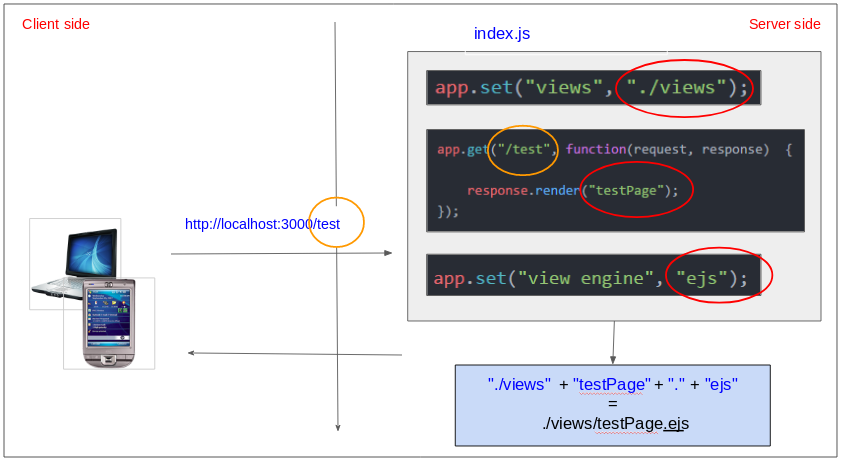
Code Mô tả var express = require(“express”); ExpressJS là một Web Application Framework, dòng code này nói rằng bạn muốn sử dụng nó. var app = express(); Tạo một đối tượng Express. app.use(express.static(“public”)); Dòng code này nói với Application Server rằng bạn muốn sử dụng thư mục public để chứa các dữ liệu tĩnh, người dùng có thể truy cập vào các file trong thư mục này. app.set(“view engine”, “ejs”); Dòng code này nói với Application Server rằng bạn muốn sử dụng thư viện EJS, nó là bộ máy xử lý các trang của bạn. EJS sẽ tạo ra HTML trả về phía trình duyệt của người dùng. app.set(“views”, “./views”); Dòng code này chỉ cho Application Server đường dẫn tới thư mục chứa các trang của bạn. app.listen(3000); Ứng dụng của bạn khi được triển khai, nó sẽ lắng nghe trên cổng (port) 3000. app.get(“/test”, function(req, res) { …
});Định nghĩa đường dẫn để truy cập vào một trang. 4- Chạy Application Server
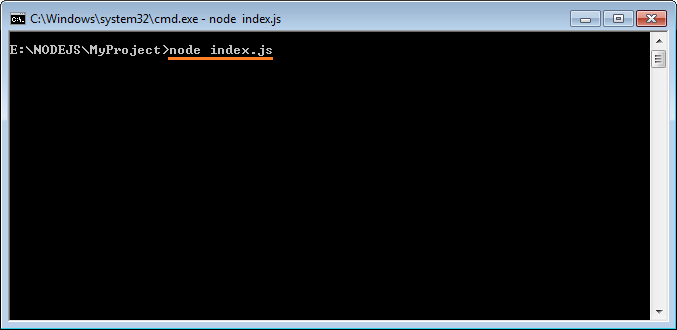
Mở cửa sổ CMD, và CD vào thư mục project của bạn. Và thực hiện lệnh lệnh dưới đây để triển khai (deploy) ứng dụng của bạn.
Xem thêm: Thư tình: Hãy cho anh cơ hội bên em
node index.js
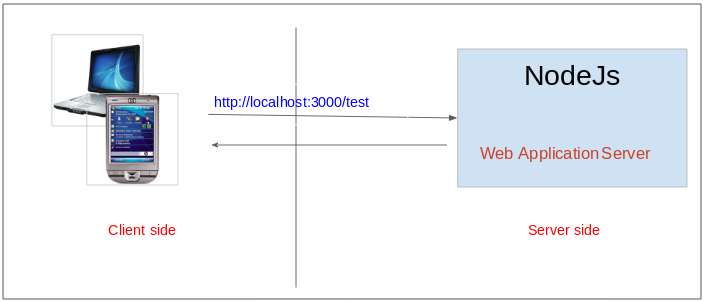
Lệnh ở trên sẽ khởi động Web Application Server, và triển khai ứng dụng của bạn lên Web Server này. Lúc này nó đã sẵn sàng phục vụ yêu cầu gửi đến từ client.
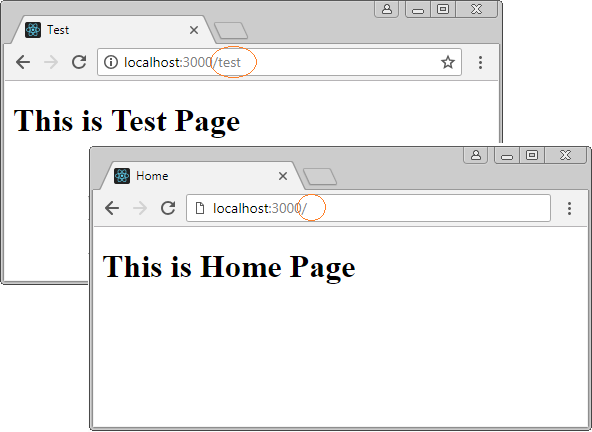
Chú ý: Không đóng cửa sổ CMD, vì Application Serser của bạn đang được chạy. Mở trình duyệt và truy cập vào đường dẫn:

Điều gì diễn ra tại Server khi người dùng truy cập địa chỉ ở trên?

Source: https://vh2.com.vn
Category : Cơ Hội