Đồ họa của Tech Insider cho thấy những lục địa sẽ hợp nhất thành một dải đất duy nhất trong vòng 250 triệu năm tới . Bạn đang đọc: Các...
Tutorial Hướng dẫn vẽ Thủy Thủ Mặt Trăng trong Illustrator – Vẽ Hoạt Hình
Trong hướng dẫn này, bạn sẽ tìm hiểu cách vẽ Thủy thủ Mặt trăng với tóc cột đuôi ngựa nổi tiếng của mình và trang phục dễ thương như một nhân vật vector. Bạn sẽ học được rất nhiều kỹ thuật để tạo bóng đổ và điểm bắt sáng và sẽ thêm rất nhiều chi tiết bằng cách sử dụng trắc diện và hiệu ứng cọ để tạo bản sao của nhân vật hoạt hình Thủy thủ Mặt trăng đáng yêu nhất có thể.
Đến cuối hướng dẫn này, bạn sẽ hoàn toàn có thể vận dụng các kỹ thuật này trong các dự án Bất Động Sản cá thể của bạn và hoàn toàn có thể tạo ra nhân vật hoạt hình yêu dấu mọi lúc của bạn dưới dạng véc-tơ. Hãy khởi đầu nào !
Nếu bạn muốn tìm kiếm thêm các nhân vật hoạt hình hoặc các phong thái phim hoạt hình nói chung, hãy chắc như đinh ghé thăm GraphicRiver và bạn chắc như đinh sẽ tìm thấy những gì bạn đang tìm kiếm ở đó .
Khởi chạy Illustrator và vào File > New để mở một tài liệu trống. Nhập tên cho tập tin của bạn, thiết lập kích thước và sau đó chọn Pixels làm Units và RGB làm Color Mode. Đảm bảo Align New Objects to Pixel Grid không được chọn.
Tiếp theo, vào Edit > Preferences > General và đặt Keyboard Increment thành 1 px. Trong khi bạn đang ở đó, hãy vào Units để bảo vệ chúng được đặt như trong hình dưới đây. Tôi thường thao tác với các thiết lập này và chúng sẽ giúp bạn trong suốt quy trình vẽ .

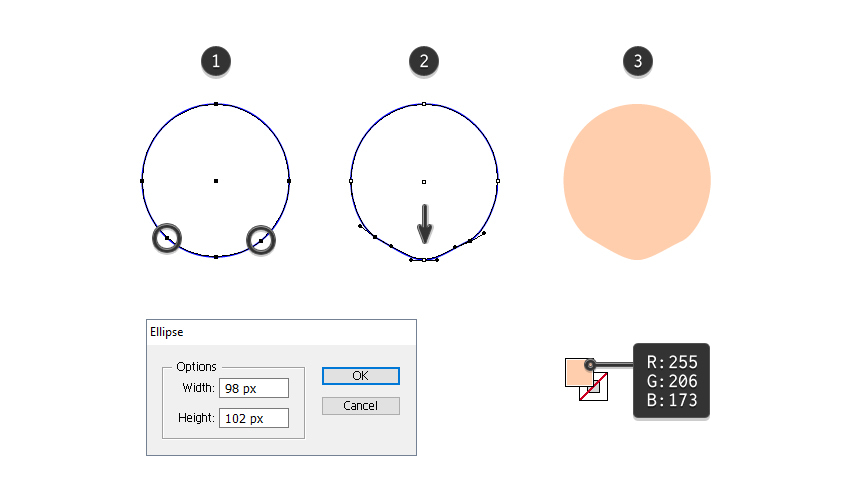
Chọn công cụ Ellipse Tool ( L ) và vẽ một hình elip 98 x 102 px ; sau đó chuyển sang Add Anchor Point Tool ( + ) và thêm hai điểm phụ như bộc lộ ( 1 ). Điều chỉnh tay xoay của hai điểm này bằng cách sử dụng công cụ Direct Selection Tool ( A ) để xác lập má, và vận động và di chuyển xuống dưới một chút ít để xác lập cằm ( 2 ). Hình dạng đầu đã triển khai xong và bạn hoàn toàn có thể tô nó bằng màu da hồng hào ( 3 ) .

Tiếp theo, sử dụng Pen Tool ( P ) để vẽ phần trên cùng của tóc và tô màu vàng ( 1 ) .
Bây giờ lúc vẽ tóc mái. Vẽ một hình dạng giống như hình bên dưới làm chi tiết cụ thể tiên phong, có cùng màu vàng ( 2 ). Vẫn sử dụng Pen Tool ( P ), vẽ một đường path dọc theo phía dưới và bên phải của tóc mái ; sau đó tạo Stroke 4 pt và chọn Width Profile 4 trong bảng Stroke. Đầu cọ rộng hơn sẽ nằm ở phía dưới, và đầu cọ sẽ ở trên cùng ; nếu không, nhấn vào hình tượng Flip Along ngay bên cạnh profile cọ vẽ. Tiếp theo, vào Effect > Blur > Gaussian Blur và vận dụng Radius là 2 px ( 3 ) .
Trong khi đường path vẫn được chọn, hãy nhấn hình tượng New Graphic Style ở cuối bảng Graphic Styles để lưu nó lại vì bạn sẽ sử dụng lại nó cho phần còn lại của tóc mái. Bạn hoàn toàn có thể đặt tên cho nó là “ hair shading ” .

Sử dụng Pen Tool ( P ) một lần nữa để vẽ một đường path khác bên cạnh các cạnh dưới cùng và bên phải của tóc mái. Tạo Stroke màu trắng 2 pt và sử dụng Black Blend Art Brush 100 × 3 ( thông tin bên dưới ). Vào Effect > Blur > Gaussian Blur và vận dụng Radius là 2 px ( 1 ) .
Trong khi đường path này vẫn được chọn, nhấn hình tượng New Graphic Style để lưu lại phong thái này. Bạn hoàn toàn có thể đặt tên cho phong thái đồ họa này là “ hair highlight ” và bạn sẽ sử dụng lại nó cho phần còn lại của tóc mái ( 2 ) .
Tôi có hàng loạt hướng dẫn dành riêng cho Blend Art Brushes và sự có ích của chúng. Tôi sử dụng chúng trong bản vẽ của tôi mọi lúc. Bạn hoàn toàn có thể tìm hiểu và khám phá cách tạo và lưu Black Blend Art Brush 100 × 3 mà tất cả chúng ta đang sử dụng ngày thời điểm ngày hôm nay trong How to Create a Set of Multi-Use Blend Brushes in Adobe Illustrator .
Vì Colorization của cọ này được thiết lập là Tints, do đó, khi bạn chọn màu trắng làm màu stroke thì cọ này cũng sẽ trở thành màu trắng. Điều tương tự như cũng xảy ra với bất kể màu nào khác .

Advertisement
Chọn phần màu vàng của tóc mái và sau đó Copy và Paste in Place ( Shift-Control-V ) để tạo một bản sao của nó ở phía trước tổng thể mọi thứ. Thiết lập bản sao này thành stroke-none và fill-none ( đường path màu đỏ ). Bây giờ, chọn phần của tóc mái và hai đường path bắt sáng và tạo bóng đổ, cùng với bản sao của tóc mái và vào Object > Clipping Mask > Make ( Control-7 ) ( 1 ). Bạn hoàn toàn có thể xem tác dụng dưới đây, và bạn hoàn toàn có thể đặt tên cho nhóm tác dụng là “ piece 1 ” ( 2 ) .

Theo bên phải của phần tiên phong của tóc mái và vẽ một đường path với Pen Tool ( P ). Tạo Stroke 2 pt màu nâu và sử dụng Width Profile 1 trong bảng Stroke ( 1 ). Tiếp theo, vào Effect > Blur > Gaussian Blur và vận dụng Radius là 2 px. Di chuyển đường path này ra phía sau “ piece 1 ” của tóc mái trong bảng Layers vì đó là bóng đổ ( 2 ) .
Trong khi đường path này vẫn được chọn, nhấn vào hình tượng New Graphic Style để lưu lại nó để sử dụng sau này. Bạn hoàn toàn có thể đặt tên cho phong thái đồ họa này là “ hair shadow ” .

Hãy liên tục với phần thứ hai của tóc mái. Sử dụng Pen Tool ( P ) để vẽ một hình dạng tương tự như khác ở phía bên phải của hình tiên phong, được tô cùng một màu vàng ( 1 ). Tiếp theo, vẽ một đường path sau cạnh dưới cùng bên phải và chỉ cần chọn phong thái đồ họa “ hair shading ” từ bảng Graphic Styles để vận dụng nó ( 2 ). Tiếp tục với đường path thứ hai ngay trên cạnh đó và vận dụng phong thái đồ họa “ hair highlight ” cho nó ( 3 ) .
Chọn phần thứ hai của tóc mái và sau đó Copy và Paste in Place ( Shift-Control-V ) để tạo một bản sao của nó trước mọi thứ. Đặt bản sao này thành stroke-none và fill-none ( đường path màu đỏ ). Bây giờ chọn phần thứ hai của tóc mái và hai đường path bóng đổ và bắt sáng cùng với bản sao của tóc mái, và vào Object > Clipping Mask > Make ( Control-7 ) ( 4 ). Bạn hoàn toàn có thể xem tác dụng bên dưới, và bạn hoàn toàn có thể đặt tên cho nhóm hiệu quả là “ piece 2 ” ( 5 ) .

Vẽ một đường path ở phía bên phải của phần thứ hai của tóc mái và vận dụng phong thái đồ họa “ hair shadow ” cho nó ( 1 ). Đây sẽ là bóng đổ, thế cho nên hãy vận động và di chuyển nó ra phía sau nhóm “ piece 2 ” trong bảng Layers ( 2 ) .

Theo kỹ thuật đã lý giải ở trên, tạo thêm ba phần của tóc mái, và đừng quên đường path bóng đổ giữa chúng ( 1 ). Sau khi bạn đã triển khai xong, Group ( Control-G ) tóc mái từ phía bên phải của đầu để giữ cho mọi thứ trật tự trong bảng Layers .
Trong khi nhóm tóc mái phải vẫn được chọn, vào Object > Transform > Reflect, chọn Vertical, và nhấn Copy. Kết quả là, bạn sẽ có được nhóm tóc mái bên trái, và toàn bộ những gì bạn phải làm là vận động và di chuyển nó vào vị trí ( 2 ). Bạn hoàn toàn có thể xem hiệu quả trong hình dưới đây ( 3 ) .

Tiếp theo, vẽ một hình tròn trụ 39 x 39 px với Ellipse Tool ( L ) ở phía trên bên phải của đầu tô với gradient tuyến tính được hiển thị ( 1 ). Tiếp tục với một hình tròn trụ 28 x 28 px tô màu trắng ( 2 ) và sau đó là với một hình tròn trụ 22 x 22 px tô với gradient xuyên tâm được hiển thị ( 3 ) .

Để thêm hiệu ứng tỏa sáng, vẽ một hình tròn trụ nhỏ ở phía trên bên phải tô màu trắng. Vào Effect > Blur > Gaussian Blur và vận dụng Radius là 1 px ; sau đó đặt Blending Mode thành Overlay ( 1 ) .
Tiếp theo, vẽ một đường cong ở trên cùng của hình tròn trụ màu vàng, tạo Stroke màu trắng 2 pt, và sử dụng Black Blend Art Brush. Cũng vận dụng một Gaussian Blur 1 px ( 2 ) .

Group ( Control-G ) toàn bộ các hình dạng từ hai bước trước và đặt tên cho nhóm này là “ right hair circle ”. Với nhóm này vẫn được chọn, vào Object > Transform > Reflect, chọn Vertical, và nhấn Copy. Kết quả là, bạn sẽ có được “ left hair circle ” .

Sử dụng công cụ Pen Tool ( P ) để vẽ một hình dạng giống như hình bên dưới làm phần chính của đuôi ngựa ( 1 ). Tiếp tục với một hình elip nhỏ như phần giữa ( 2 ) và một hình giống như mặt trăng làm đuôi của tóc đuôi ngựa ( 3 ) .

Tập trung vào phần chính của tóc đuôi ngựa và tô nó với màu vàng đậm hơn. Tiếp theo, vào Effect > Stylize > Inner Glow và vận dụng hiệu ứng này ba lần bằng cách sử dụng các thiết lập hiển thị .

Bây giờ, chọn phần giữa và đuôi của tóc đuôi ngựa và tô màu chúng với cùng một màu vàng. Áp dụng hiệu ứng Inner Glow hai lần, theo sau là hiệu ứng Outer Glow, sử dụng các thiết lập như hiển thị .

Dùng Pen Tool ( P ) và vẽ một đường path theo sau bên phải của tóc đuôi ngựa. Tạo nét Stroke màu trắng 8 pt và sử dụng Width Profile 2 trong bảng Stroke. Tiếp theo, vận dụng Gaussian Blur 3 px và sau đó giảm Opacity xuống 75 % .

Chọn ba hình dạng của kiểu tóc đuôi ngựa và sau đó Copy và Paste in Place ( Shift-Control-V ) để tạo bản sao của chúng trước mặt mọi thứ ( 1 ). Đặt các bản sao này thành stroke-none và fill-none ; sau đó nhấn Unite trong bảng Pathfinder để hợp nhất chúng thành một hình duy nhất ( 2 ). Bây giờ, chọn hàng loạt kiểu tóc đuôi ngựa và vào Object > Clipping Mask > Make ( Control-7 ) ( 3 ) .

Chọn nhóm tóc đuôi ngựa bên phải và Phản chiếu theo chiều dọc để lấy phần bên trái và sau đó chuyển dời nó vào đúng vị trí. Đặt cả hai tóc cột đuôi ngựa phía sau đầu và phía sau hình tròn trụ tóc .

Sử dụng Pen Tool ( P ) để vẽ một đường path cong ở cuối mỗi hình tròn trụ tóc. Chỉ cần chọn phong thái đồ họa “ hair shadow ” để vận dụng nó. Di chuyển hai đường path giữa các hình tròn trụ tóc và tóc cột đuôi ngựa trong bảng Layers .

Hãy thêm 1 số ít chi tiết cụ thể trên đầu. Vẽ hai đường path ngắn trên mặt trước của đầu và tạo cho chúng một nét Stroke 1 pt bằng cách sử dụng Black Blend Art Brush và sắc tố chỉ định .

Bây giờ, vẽ hai đường path ở đỉnh đầu. Áp dụng phong thái đồ họa “ hair highlight ” cho chúng nhưng biến hóa Radius từ 2 px thành 1 px cho hiệu ứng Gaussian Blur và giảm Opacity xuống 60 % .

Sử dụng công cụ Pen Tool ( P ) để vẽ hình dạng của tai phải và tô màu da hồng hào. Tiếp theo, vào Effect > Stylize > Inner Glow và vận dụng các thiết lập như hiển thị ( 1 ) .
Vẽ một đường cong ngắn trên tai, tạo Stroke 1 pt màu nâu, và sử dụng Black Blend Art Brush. Giảm Opacity xuống 50 % ( 2 ) .
Tại thời gian này, tai đã hoàn thành xong, và bạn hoàn toàn có thể phản chiếu nó theo chiều dọc để có được tai trái ( 3 ) .

Các bông tai được làm bằng hai hình tròn trụ 2 x 2 px tô màu trắng và một hình dạng mặt trăng tô màu vàng .

Vẽ một hình chữ “ V ” rộng trên trán và vận động và di chuyển nó phía sau tóc mái. Trong khi thuộc tính Fill vẫn được chọn trong bảng Appearance, vận dụng hiệu ứng Drop Shadow bằng cách sử dụng các thiết lập được hiển thị .

Với vương miện vẫn được chọn, thêm một New Fill ở phía trên cùng của bảng Appearance. Sử dụng màu vàng làm màu tô. Vào Effect > Distort và Transform > Transform và vận dụng các thiết lập hiển thị ; sau đó vào Effect > Stylize > Feather và vận dụng Radius là 3 px .

Sử dụng Ellipse Tool ( L ) để vẽ hình elip làm pha lê ở giữa vương miện ( 1 ). Để thêm một số ít ánh sáng, vẽ một hình tròn trụ nhỏ ở trên cùng của pha lê tô màu rắng cơ bản đến đến đen với Radial Gradient. Đặt Blending Mode thành Screen và giảm Opacity xuống 75 % ( 2 ) .
Bây giờ vương miện đã triển khai xong, và bạn hoàn toàn có thể Group ( Control-G ) tổng thể các hình dạng để giữ cho mọi thứ có tổ chức triển khai trong bảng Layers ( 3 ) .

Sử dụng công cụ Direct Selection Tool ( A ) để chọn phần đầu của tóc cùng với toàn bộ các tóc mái ở phía trước, và sau đó Copy và Paste in Place ( Shift-Control-V ) để tạo bản sao của chúng ( 1 ). Nhấn Unite trong bảng Pathfinder để hợp nhất chúng thành một hình duy nhất ( 2 ). Giữ cùng màu tô màu vàng và vận dụng hiệu ứng Drop Shadow ( 3 ) .

Bạn cần phải tạo một hình dạng mặt nạ. Sử dụng công cụ Direct Selection Tool ( A ) một lần nữa để chọn hình đầu cùng với hai tai và sau đó Copy và Paste in Place ( Shift-Control-V ) để tạo bản sao của chúng ( 1 ). Nhấn Unite trong bảng Pathfinder để hợp nhất chúng thành một hình duy nhất ( 2 ) .

Bây giờ, chọn hình dạng tóc với hiệu ứng Drop Shadow được vận dụng cho nó từ trước đó, cùng với hình dạng mặt nạ từ bước trước đó ( stroke-none, fill-none ), và vào Object > Clipping Mask > Make ( Control-7 ) ( 1 ). Di chuyển nhóm hiệu quả dưới tóc và tóc mái nhưng ở phía trước đầu trong bảng Layers ( 2 ) .

Sử dụng Ellipse Tool ( L ) để vẽ hình dạng của mắt phải và tô màu trắng ( 1 ). Hình elip thứ hai tương tự như nhưng nhỏ hơn và tô với gradient tuyến tính được hiển thị ở góc 90 độ ( 2 ). Tiếp tục với hai hình elip tiếp theo tô màu xanh dương và trắng ( 3,4 ) .

Tiếp theo, vẽ một hình tròn nhỏ ở phía dưới bên trái và một hình dạng giống hình tam giác ở phía dưới bên phải của mắt (1).
Xem thêm: Keanu Reeves – Wikipedia tiếng Việt
Dùng Pen Tool ( P ) và vẽ một đường cong theo sau cạnh trên của mắt. Tạo Stroke 4 pt màu nâu và sử dụng Width Profile 1 trong bảng Stroke ( 2 ). Vẽ ba đường path ngắn như lông mi, tạo cho chúng một Stroke 2 pt màu nâu, và sử dụng Width Profile 4 lần này ( 3 ) .

Mắt phải đã triển khai xong, và bạn hoàn toàn có thể Group ( Control-G ) tổng thể các hình dạng. Trong khi nhóm này vẫn được chọn, vào Object > Transform > Reflect, chọn Vertical, và nhấn Copy. Di chuyển mắt trái mới thu được đến đúng vị trí .

Vẽ hai đường path phía trên mắt làm lông mày và một đường path ngắn hơi cong làm mũi. Tạo nét Stroke 1 pt bằng cách sử dụng sắc tố chỉ định và Black Bend Art Brush. Giảm Opacity xuống 50 % .

Sử dụng Pen Tool ( P ) để vẽ hình dạng của miệng như được hiển thị trong hình ảnh tiếp theo. Chọn màu hồng làm màu tô và chọn Stroke 0.25 pt sử dụng màu hồng đậm hơn .

Vẽ hai hình tam giác trên má tô màu hồng ( 1 ). Trong khi chúng vẫn được chọn, vào Effect > Stylize > Feather và vận dụng Radius là 5 px ; sau đó vào Effect > Blur > Gaussian Blur và vận dụng Radius 5 px. Giảm xuống Opacity 75 % ( 2 ) .
Lúc này, má hồng đi qua các cạnh của khuôn mặt, vì thế bạn cần một mặt nạ. Chọn hình dạng đầu và Copy và Paste in Place ( Shift-Control-V ) để tạo một bản sao của nó ở phía trước của toàn bộ mọi thứ. Đặt bản sao này thành stroke-none và fill-none ( 3 ) .
Bây giờ, chọn hai hình tam giác má hồng cùng với bản sao của đầu và vào Object > Clipping Mask > Make ( Control-7 ). Di chuyển nhóm hiệu quả ra sau mắt nhưng ở phía trước đầu trong bảng Layers ( 4 ) .

Sử dụng Pen Tool ( P ) để vẽ cổ và vai và sau đó đóng hình này ở phía dưới ( 1 ) .
Để thêm bóng dưới cằm, vẽ một đường có chiều rộng của cổ và hơi cong ( 2 ). Chọn phong thái đồ họa “ hair shadow ” từ bảng Graphic Styles và bạn đã hoàn tất. Di chuyển đường path này phía sau đầu nhưng ở phía trước hình dạng thân trên trong bảng Layers ( 3 ) .

Tiếp theo, vẽ hình dạng của áo trắng ( 1 ) theo sau là hai tay áo ngắn ( 2 ). Tiếp tục với các chi tiết cụ thể màu xanh trên cùng của vai ( 3 ) và sau đó, vẽ hai đường nét trên mỗi bên với Stroke màu trắng 1 pt ( 4 ) .

Với sự trợ giúp của Pen Tool ( P ), vẽ hình dạng của cánh tay trên và tô màu nó cùng màu với phần còn lại của khung hình ( 1 ) .
Bây giờ, tất cả chúng ta hãy thêm một số ít bóng đổ và bắt sáng. Vẽ một đường path sau cạnh trái của cánh tay, tạo Stroke 3 pt màu nâu, và vận dụng Gaussian Blur 3 px ( 2 ). Tiếp theo, vẽ một đường path theo cạnh bên phải của cánh tay, tạo Stroke màu trắng 3 pt, và vận dụng một 2 px Gaussian Blur một lần nữa ( 3 ) .
Bạn cần tạo mặt nạ ngay giờ đây. Copy và Paste in Place ( Shift-Control-V ) hình dạng cánh tay để tạo một bản sao của nó ở phía trước tổng thể mọi thứ. Đặt bản sao này thành stroke-none và fill-none. Bây giờ, chọn hình dạng cánh tay và các đường path bóng đổ và điểm bắt sáng cùng với bản sao của cánh tay, và vào Object > Clipping Mask > Make ( Control-7 ) ( 4 ) .

Sử dụng công cụ Rectangle Tool ( M ) để vẽ một hình chữ nhật nhỏ ; sau đó xoay và sắp xếp nó ở cuối cánh tay ( 1 ). Tiếp theo, vẽ ba đường path trên hình chữ nhật, tạo Stroke màu hồng 3 pt hoặc 4 pt, và chọn tùy chọn Round Cap trong bảng Stroke ( 2 ). Bạn hoàn toàn có thể xem hiệu quả ở đầu cuối trong hình dưới đây ( 3 ) .

Đã đến lúc vẽ hình dạng của bàn tay / găng tay bằng Pen Tool ( P ). Hãy dành thời hạn của bạn và thực thi kiểm soát và điều chỉnh nếu cần. Tô màu hình này bằng màu trắng ( 1 ). Vẽ một hình dạng ngón tay với gradient tuyến tính được hiển thị và đặt nó ra phía sau găng tay ( 2 ) .
Bây giờ, tất cả chúng ta hãy thêm 1 số ít bóng đổ. Vẽ ba đường path sau mép dưới của găng tay và tạo cho chúng một nét Stroke đen 2 pt sử dụng Width Profile 4. Cũng vận dụng Gaussian Blur 1.5 px, và sau đó giảm Opacity xuống 20 % ( 3 ) .
Để che mờ phần mờ trên các cạnh, hãy sử dụng một bản sao của bộ găng tay được đặt thành stroke-none và fill-none ( 4 ) .

Tại thời gian này, hàng loạt cánh tay đã triển khai xong, và bạn hoàn toàn có thể Group ( Control-G ) tổng thể các hình dạng. Phản chiếu cánh tay này theo chiều dọc và bạn sẽ có được cánh tay trái. Tất cả những gì bạn phải làm là chuyển dời nó đến đúng chỗ .

Dùng Pen Tool ( P ) và vẽ hai nửa cái nơ tô màu hồng ( 1 ). Tạo một bản sao ở phía trước của mỗi hình dạng, thu nhỏ chúng theo tỉ lệ và thay thế sửa chữa màu tô bằng màu hồng ( 2 ) .
Bây giờ, chọn cặp hình dạng từ bên phải và vào Object > Blend > Blend Options. Chọn 10 Specified Steps và sau đó quay trở lại Object > Blend > Make ( Alt-Control-B ). Lặp lại tựa như cho phía bên trái của nơ ( 3 ) .
Cuối cùng, vẽ hai phần cuối của nơ được tô gradient tuyến tính được hiển thị ở góc – 90 độ và đặt chúng ra phía sau ( 4 ) .

Phóng to cái nơ càng nhiều càng tốt. Sử dụng Pen Tool ( P ) để vẽ một hình cánh hoa ở phía bên phải của cái nơ. Sau đó, vẽ một hình dạng tựa như nhưng nhỏ hơn ở giữa. Cả hai hình dạng đều có màu tím đậm, nhưng đặt Opacity cho hình lớn hơn là 0 % ( 1 ) .
Pha trộn hai hình dạng này bằng cách sử dụng 10 Specified Steps ( 2 ) và sau đó phản chiếu theo chiều dọc nhóm hiệu quả tích hợp để có được một hình khác ở phía bên trái của nơ. Giảm Opacity xuống 45 % cho cả hai nhóm ( 3 ) .
Nhân đôi hai nhóm này và tỉ lệ size của chúng để có được một cặp mới. Giảm Opacity xuống 25 % ( 4 ) .

Sử dụng Ellipse Tool ( L ) để vẽ một hình tròn trụ ở giữa cái nơ. Chọn Stroke màu vàng 0.5 pt, Stroke 1 pt màu nâu và màu cam nhạt làm màu tô ( 1 ) .
Sử dụng công cụ Star Tool để vẽ một ngôi sao 5 cánh nhỏ và tạo Stroke màu vàng 0.75 pt ( 2 ) ; sau đó tạo một bản sao của mặt trăng mà bạn đã sử dụng trước đó trong hướng dẫn cho bông tai và sắp xếp nó ở giữa ( 3 ). Group ( Control-G ) toàn bộ các hình dạng, và bạn hoàn toàn có thể có tác dụng trong hình dưới đây ( 4 ) .

Chọn phía bên phải của cái nơ ( không có hai nhóm trộn lẫn ) và vận dụng hiệu ứng Drop Shadow. Đối với phía bên trái của cái nơ, sử dụng các thiết lập Drop Shadow khác được hiển thị .

Sử dụng Pen Tool ( P ) để vẽ hình dạng của vòng cổ ở đáy cổ và tô nó với gradient tuyến tính được hiển thị ( 1 ). Lấy một bản sao của mặt trăng và sắp xếp nó ở giữa ( 2 ) ; sau đó Group ( Control-G ) hai hình dạng lại với nhau. Trong khi nhóm vòng cổ vẫn được chọn, vận dụng hiệu ứng Drop Shadow và bạn đã hoàn thành xong ( 3 ) .

Đầu tiên, vẽ một hình chữ “ V ” ở dưới cùng của chiếc áo phủ tô màu trắng, như bộc lộ trong hình bên dưới ( 1 ) .
Vẫn sử dụng công cụ Pen Tool ( P ), vẽ một đường path sau cạnh dưới của áo cũng có hình chữ “ V ”, và tạo Stroke màu đen 2 pt sử dụng Width Profile 1. Vào Effect > Blur > Gaussian Blur, vận dụng Radius là 2 px, và sau đó giảm Opacity xuống 40 % ( 2 ). Điều này sẽ tượng trưng như một cái bóng ở thắt lưng, và bạn sẽ đặt nó ra phía sau áo cùng với viền trắng ( 3 ) .

Váy gồm có sáu hình dạng giống như hình chữ nhật, hơi tròn ở các góc dưới cùng. Thực hiện theo trình tự hình ảnh và vẽ váy, bảo vệ các cụ thể theo đúng thứ tự. Cũng kiểm soát và điều chỉnh góc của gradient cho mỗi phần .

Thủy thủ Mặt trăng có một cái nơ lớn ở mặt sau của chiếc váy, do đó, vẽ một hình dạng giống như hình trong hình ảnh tiếp theo như một góc nhỏ của cái nơ và đặt nó ra phía sau .

Đầu tiên, vẽ một hình dạng giống như hình chữ nhật tô màu giống như phần thân ( 1 ), và sau đó liên tục với hình dạng của đôi boot tô màu hồng tươi tắn ( 2 ) .
Bây giờ, hãy sử dụng công cụ Add Anchor Point Tool ( + ) để thêm một điểm phụ ở phía trên cùng của đôi boot và vận động và di chuyển điểm này lên trên với sự trợ giúp của công cụ Direct Selection Tool ( A ) ( 3 ) .
Với hình dạng đôi boot vẫn được chọn, vào Effect > Stylize > Inner Glow và vận dụng các thiết lập hiển thị ( 4 ) .

Để thêm một số ít bóng đổ, vẽ hai đường path trên đôi boot như được hiển thị. Tạo nét Stroke 5 pt và sử dụng Width Profile 4 trong bảng Stroke. Áp dụng Gaussian Blur 5 px cho cả hai. Giữ đường path dài hơn với Opacity 100 % và đặt đường path ngắn hơn với Opacity 75 % .

Vẽ một đường “ V ” sau mép trên cùng của đôi boot và tạo Stroke trắng 7 pt ( 1 ) .
Đối với điểm bắt sáng của đôi boot, vẽ một hình elip màu trắng trên đôi boot ; sau đó vận dụng Radius Feather 10 px và Gaussian Blur 5 px ( 2 ) .

Đã đến lúc che phần mờ trên cạnh của chi tiết cụ thể đôi boot. Chọn hình dạng đôi boot và Copy và Paste in Place ( Shift-Control-V ) để tạo một bản sao của nó ở phía trước toàn bộ mọi thứ. Đặt bản sao này thành stroke-none và fill-none ( hình màu xanh lục ) .
Bây giờ, chọn hai đường path tạo bóng đổ, sọc trắng ở trên cùng của đôi boot, hình elip màu trắng và bản sao của đôi boot, và vào Object > Clipping Mask > Make ( Control-7 ) .

Hãy thêm 1 số ít bóng đổ và điểm bắt sáng trên chân. Cách làm tựa như giống cho cánh tay. Vì vậy, vẽ một đường path trên mỗi bên của chân và sử dụng các thiết lập tựa như ( bước 9.1 ) .
Tạo một bản sao ở phía trước của chân và sử dụng bản sao này để che dấu hai đường path như bạn đã làm trước đó. Bạn hoàn toàn có thể xem tác dụng trong hình dưới đây ( 2 ) .

Lấy một bản sao của mặt trăng và đặt nó ở trên cùng của đôi boot. Copy và Paste in Back ( Control-B ) mặt trăng và biến hóa màu tô thành màu tím. Sử dụng công cụ Direct Selection Tool ( A ) để chọn điểm đáy của hình dạng này và chuyển dời xuống dưới một chút ít để tạo bóng ( 1 ) .
Lúc này, chân đã triển khai xong, và bạn hoàn toàn có thể Group ( Control-G ) toàn bộ các hình dạng. Phản chiếu nhóm theo chiều dọc và bạn sẽ có được chân trái. Tất cả những gì bạn phải làm là vận động và di chuyển nó đến đúng chỗ ( 2 ) .

Đây là nhân vật Thủy thủ Mặt trăng cuối cùng:

Thủy thủ Mặt trăng đã hoàn thành để hành động!
Tôi hy vọng bạn thích hướng dẫn này nhiều như tôi đã làm. Vẽ nhân vật hoạt hình là một trong những điều yêu thích của tôi. Hãy áp dụng các kỹ thuật mà bạn đã học hôm nay cho các dự án tương lai của bạn và tiếp tục vẽ.
Cho tôi biết nhân vật hoạt hình thương mến của bạn là gì, và có lẽ rằng tôi sẽ vẽ nó tiếp theo .

Source: https://vh2.com.vn
Category : Trái Đất