Ngành Thiết kế mỹ thuật số là một trong những ngành học đang được các bạn học sinh, các bậc phụ huynh quan tâm hiện tại. Chính vì vậy, nhiều...
iDesign | Thiết kế tương tác (Interaction Design) là gì?
Thiết kế tương tác là một thành phần quan trọng trong chiếc ô khổng lồ của thiết kế trải nghiệm người dùng (UX). Trong bài viết này, hãy cùng iDesign tìm hiểu thiết kế tương tác là gì, một số mô hình hữu ích của thiết kế tương tác, cũng như mô tả ngắn gọn những gì một nhà thiết kế tương tác thường làm.
Hiểu biết đơn giản và hữu ích về thiết kế tương tác
Thiết kế tương tác có thể giải thích dễ hiểu (nhưng không đơn giản hóa): đó là thiết kế của sự tương tác giữa người dùng và sản phẩm. Thông thường khi mọi người nói về thiết kế tương tác, các sản phẩm có xu hướng là các sản phẩm phần mềm như ứng dụng hoặc trang web. Mục tiêu của thiết kế tương tác là tạo ra các sản phẩm cho phép người dùng đạt được (những) mục tiêu của họ theo cách tốt nhất có thể.
Định nghĩa này nghe có vẻ như bao quát vì đây là một nghành nghề dịch vụ khá rộng : sự tương tác giữa người dùng và loại sản phẩm thường tương quan đến những yếu tố như nghệ thuật và thẩm mỹ, hoạt động, âm thanh, khoảng trống và nhiều yếu tố khác. Và tất yếu, mỗi yếu tố này hoàn toàn có thể tương quan đến những nghành chuyên biệt hơn, như thiết kế âm thanh để tạo ra âm thanh được sử dụng trong những tương tác của người dùng .
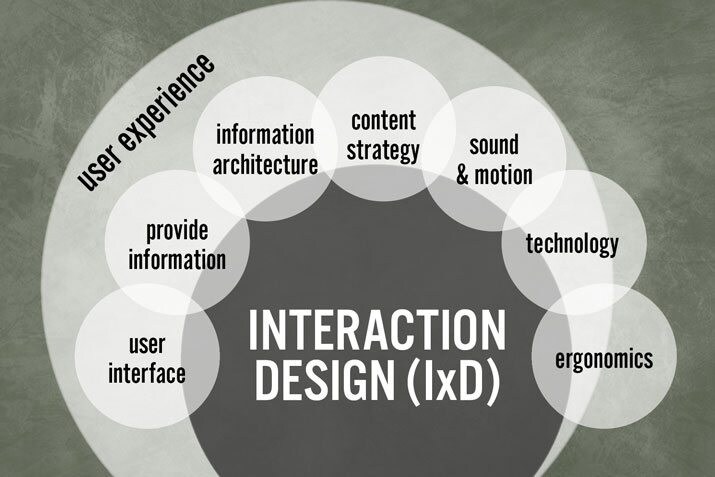
Như bạn có thể đã nhận ra, có một sự trùng lặp rất lớn giữa thiết kế tương tác và thiết kế UX. Xét cho cùng, thiết kế UX là định hình trải nghiệm sử dụng sản phẩm và hầu hết các phần của trải nghiệm đó liên quan đến một số tương tác giữa người dùng và sản phẩm. Nhưng thiết kế UX lớn hơn thiết kế tương tác: nó cũng liên quan đến việc nghiên cứu sử dụng (tìm ra ai là những người sử dụng đầu tiên), tạo ra người sử dụng personas (người dùng mẫu), thực hiện thử nghiệm người dùng và khả năng sử dụng thử nghiệm, v.v.
Bạn đang đọc: iDesign | Thiết kế tương tác (Interaction Design) là gì?
5 khía cạnh của thiết kế tương tác
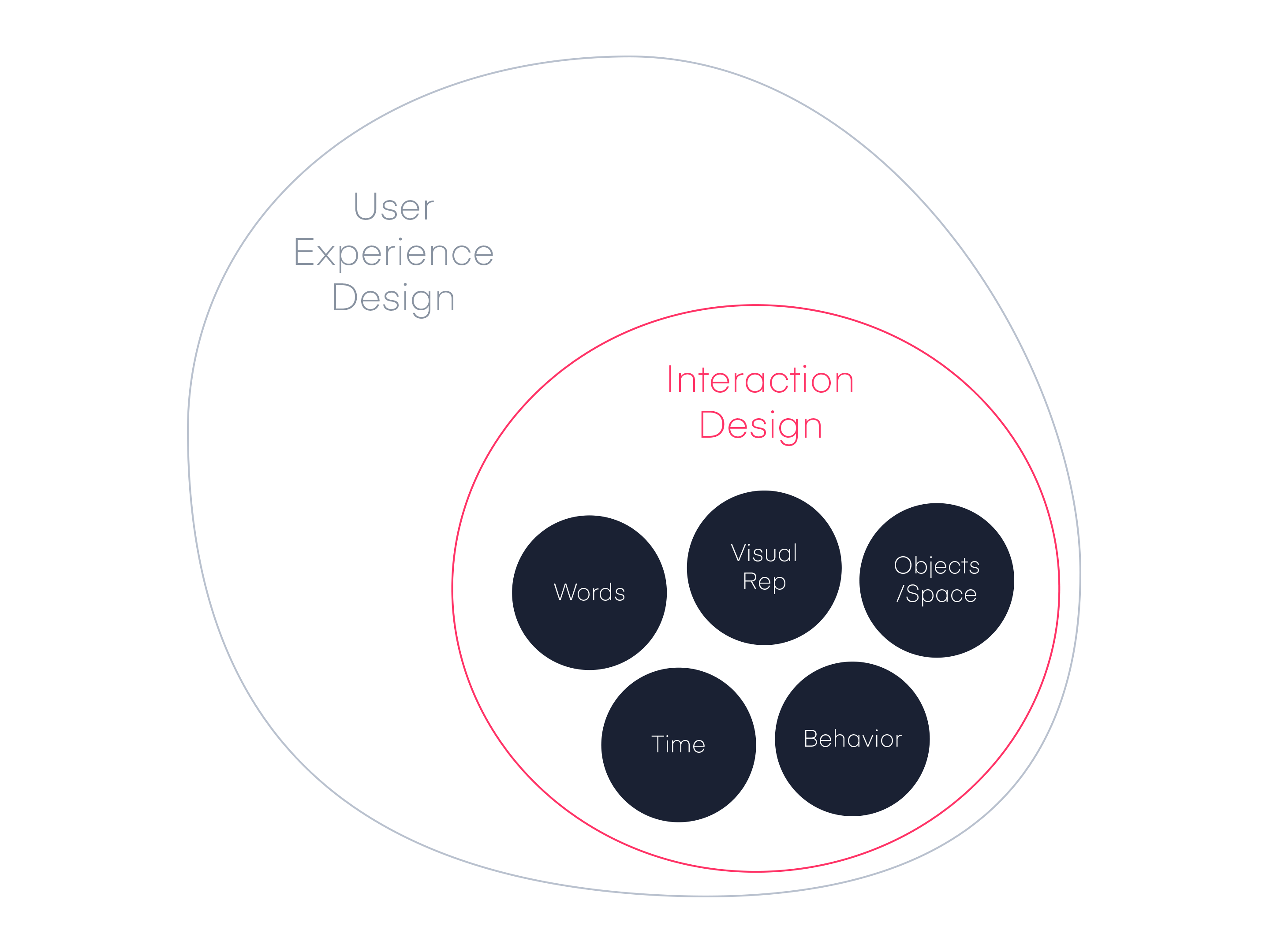
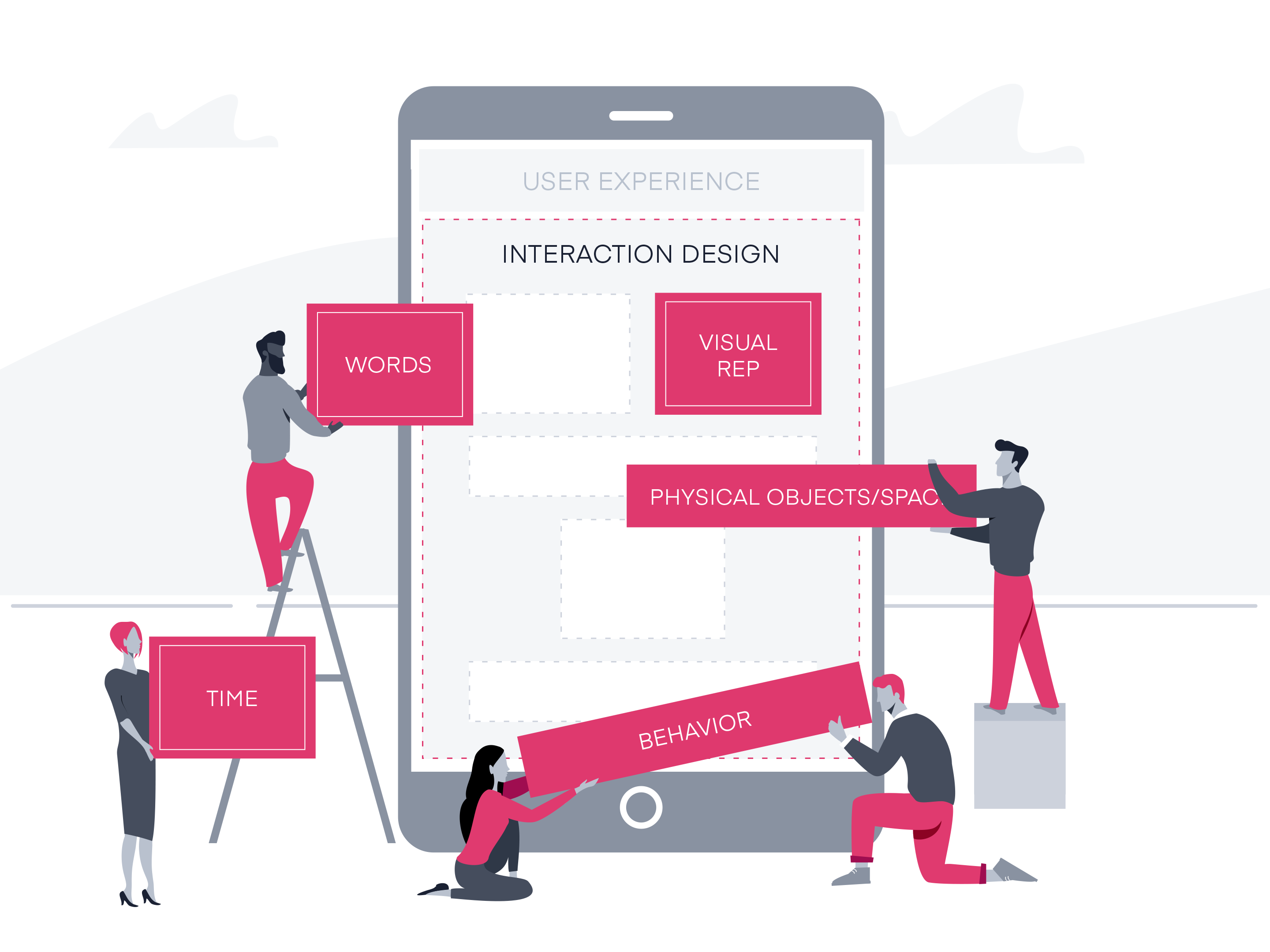
5 chiều của thiết kế tương tác là một quy mô có ích giúp tất cả chúng ta hiểu thiết kế tương tác tương quan đến những gì. Gillian Crampton Smith, một học giả thiết kế tương tác, lần tiên phong đưa ra khái niệm về bốn chiều của ngôn từ thiết kế tương tác, mà Kevin Silver, nhà thiết kế tương tác cấp cao tại phòng thí nghiệm IDEXX, đã bổ trợ quan điểm thứ năm .
 Ảnh: mockitt.wondershare.com
Ảnh: mockitt.wondershare.com
1D: Từ ngữ
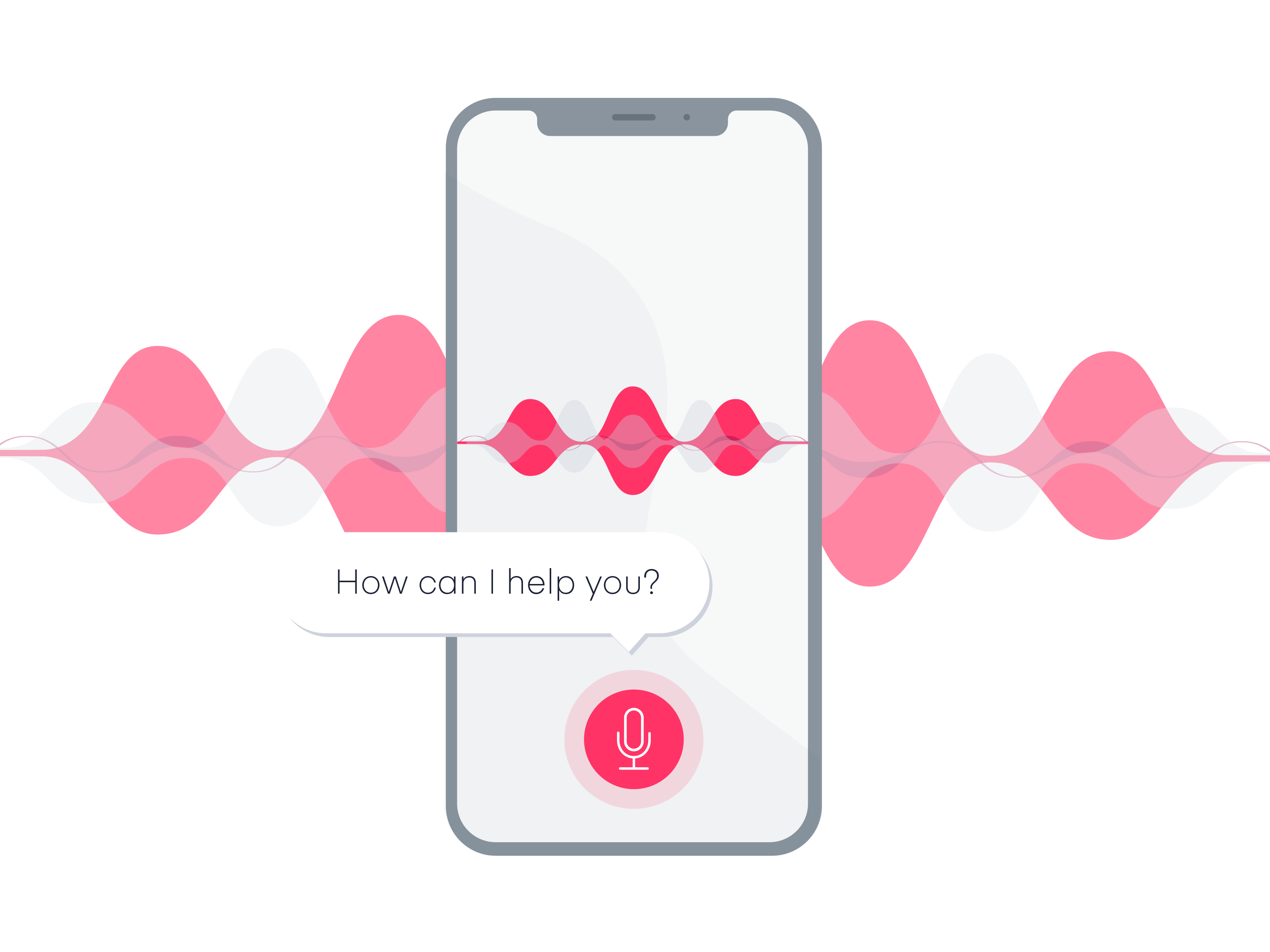
Từ ngữ – đặc biệt quan trọng là những từ được sử dụng trong tương tác, như nhãn nút – phải có ý nghĩa, đơn thuần và dễ hiểu. Chúng ta nên truyền đạt đủ và đúng thông tin cho người dùng, nhưng không quá nhiều thông tin để người dùng bị choáng ngợp .
 Ảnh: https://www.invisionapp.com/
Ảnh: https://www.invisionapp.com/
2D: Biểu diễn trực quan
Điều này tương quan đến những yếu tố đồ họa như hình ảnh, kiểu chữ và hình tượng mà người dùng tương tác. Chúng thường bổ trợ những từ được sử dụng để truyền đạt thông tin cho người dùng .
 Ảnh: https://www.invisionapp.com/
Ảnh: https://www.invisionapp.com/
3D: Đối tượng vật lý hoặc không gian
Người dùng tương tác với loại sản phẩm trải qua những đối tượng người tiêu dùng vật lý nào ? Một máy tính xách tay, với một con chuột hoặc touchpad ( bàn di chuột ) ? Hay một chiếc điện thoại cảm ứng mưu trí, bằng ngón tay của người dùng ? Và người dùng làm như vậy trong loại khoảng trống vật lý nào ? Ví dụ : người dùng đang đứng trong một đoàn tàu đông đúc trong khi sử dụng ứng dụng trên điện thoại thông minh mưu trí hoặc đang ngồi trên bàn thao tác trong văn phòng để lướt website ? Tất cả những điều này đều tác động ảnh hưởng đến sự tương tác giữa người dùng và mẫu sản phẩm .
 Ảnh: https://www.invisionapp.com/
Ảnh: https://www.invisionapp.com/
4D: Thời gian
Mặc dù yếu tố thứ tư này nghe có vẻ như hơi trừu tượng, nhưng nó đa phần đề cập đến những phương tiện đi lại đổi khác theo thời hạn ( hoạt ảnh, video, âm thanh ). Chuyển động và âm thanh đóng một vai trò quan trọng trong việc đưa ra phản hồi bằng hình ảnh và âm thanh cho những tương tác của người dùng. Một yếu tố đáng chăm sóc nữa là lượng thời hạn người dùng dành để tương tác với loại sản phẩm : người dùng hoàn toàn có thể theo dõi tiến trình của họ hoặc liên tục tương tác một thời hạn sau không ?
 Ảnh: https://www.pinterest.com/pin/446560119307236817/
Ảnh: https://www.pinterest.com/pin/446560119307236817/
5D: Hành vi
Điều này gồm có chính sách của một loại sản phẩm : làm thế nào để người dùng triển khai những hành vi trên website ? Người dùng quản lý và vận hành loại sản phẩm như thế nào ? Nói cách khác, đó là cách những thứ nguyên trước đó xác lập những tương tác của một loại sản phẩm. Hành vi cũng gồm có những phản ứng, ví dụ : phản hồi hoặc hồi âm về xúc cảm của người dùng và mẫu sản phẩm .
Xem 5 thứ nguyên của thiết kế tương tác kết hợp với nhau như thế nào trong hình ảnh động bên dưới:
 Ảnh: https://www.interaction-design.org/
Ảnh: https://www.interaction-design.org/
Các câu hỏi quan trọng mà nhà thiết kế tương tác thường hỏi
Các nhà thiết kế tương tác thao tác với 5 thứ nguyên trên như thế nào để tạo ra những tương tác có ý nghĩa ? Để hiểu được điều đó, tất cả chúng ta hoàn toàn có thể xem xét một số ít thắc mắc quan trọng mà những nhà thiết kế tương tác đặt ra khi thiết kế cho người dùng, được phân phối bởi Usability. gov :
- Người dùng có thể làm gì với chuột, ngón tay hoặc bút stylus để tương tác trực tiếp với giao diện? Điều này giúp chúng ta xác định các tương tác có thể có của người dùng với sản phẩm.
- Những yếu tố hiện có (màu sắc, hình dạng, kích thước, v.v.) cung cấp cho người dùng manh mối về cách nó hoạt động như thế nào? Điều này giúp chúng ta cung cấp cho người dùng manh mối về những hành vi có thể xảy ra.
- Các thông báo lỗi có cung cấp cách để người dùng khắc phục sự cố hoặc giải thích tại sao lỗi xảy ra không? Dự đoán và giảm thiểu lỗi.
- Người dùng nhận được phản hồi nào sau khi một hành động được thực hiện? Đảm bảo rằng hệ thống cung cấp phản hồi trong thời gian hợp lý sau các hành động của người dùng.
- Các phần tử giao diện có kích thước hợp lý để tương tác không? Những câu hỏi như thế này giúp chúng ta suy nghĩ chiến lược về từng yếu tố được sử dụng trong sản phẩm.
- Các định dạng quen thuộc hoặc tiêu chuẩn được sử dụng? Các yếu tố và định dạng tiêu chuẩn được sử dụng để đơn giản hóa và nâng cao khả năng sử dụng của sản phẩm.
Vậy các nhà thiết kế tương tác làm gì?
Điều này nhờ vào vào nhiều yếu tố .
Ví dụ : nếu công ty đủ lớn và có nguồn lực khổng lồ, công ty hoàn toàn có thể có những việc làm riêng cho nhà thiết kế UX và nhà thiết kế tương tác. Như trong một nhóm thiết kế lớn, hoàn toàn có thể có một nhà nghiên cứu UX, một kiến trúc sư thông tin, một nhà thiết kế tương tác và một nhà thiết kế trực quan. Nhưng so với những công ty vừa và nhóm nhỏ hơn, hầu hết việc làm thiết kế UX hoàn toàn có thể được triển khai bởi 1-2 người, những người hoàn toàn có thể có hoặc không có chức vụ “ Nhà thiết kế tương tác ”. Trong mọi trường hợp, đây là một số ít tác vụ mà những nhà thiết kế tương tác giải quyết và xử lý trong việc làm hàng ngày của họ :
Chiến lược thiết kế
Điều này tương quan đến ( những ) tiềm năng của người dùng là gì và những tương tác nào là thiết yếu để đạt được những tiềm năng này. Tùy thuộc vào công ty, những nhà thiết kế tương tác hoàn toàn có thể phải triển khai nghiên cứu và điều tra người dùng để khám phá tiềm năng của người dùng là gì trước khi tạo ra một kế hoạch và chuyển điều đó thành những tương tác .
Wireframe và prototype
Điều này một lần nữa phụ thuộc vào mô tả công việc của công ty, nhưng hầu hết các nhà thiết kế tương tác được giao nhiệm vụ tạo wireframe* để bố trí các tương tác trong sản phẩm. Đôi khi, các nhà thiết kế tương tác cũng có thể tạo prototype* và / hoặc prototype có độ chân thật cao trông giống hệt như ứng dụng hoặc trang web thực tế.
Chú thích:
Wireframe (cấu trúc dây/khung xương): là công cụ hỗ trợ thiết kế giao diện và hoàn thiện cấu trúc của website. Hoặc Wireframe chính là bản phác thảo trước khi thiết kế website.
Prototype: là các mẫu ban đầu được tạo ra trong quá trình thiết kế để thử nghiệm, dùng thử trước khi sản xuất ra sản phẩm hoàn thiện cuối cùng.
Biên tập : Thao Lee
Source: https://vh2.com.vn
Category : Truyền Thông