Định nghĩa mã lỗi H-05 tủ lạnh Sharp Inverter Định nghĩa mã lỗi H-05 tủ lạnh Sharp, hướng dẫn tự sửa lỗi H-05 trên tủ lạnh Sharp side by side...
Web app là gì? Sự khác biệt cơ bản giữa Web app và Website
Khi internet ảnh hưởng càng nhiều đến cuộc sống con người, hầu hết các doanh nghiệp đều chuyển đổi mô hình kinh doanh sang trực tuyến. Tuy nhiên, có một nhầm lẫn xảy ra ở nhiều người là họ thường nghĩ tất cả những thứ online, vào được bằng trình duyệt thì đều là gọi Website. Thực tế không phải vậy, trong số đó bao gồm cả Web app. Vậy Web app là gì? Có khác biệt gì so với Website thông thường? Để biết chi tiết, các bạn hãy cùng Tino Group tìm hiểu qua bài viết sau đây nhé!
Tổng quan về Web app
Web app là gì?
Web app ( Web application ) là một chương trình ứng dụng được tàng trữ trên một máy chủ từ xa và được phân phối bằng Internet trải qua bất kể trình duyệt nào hiện có. Giao diện người dùng của Web app thường được kiến thiết xây dựng bằng những ngôn từ lập trình như HTML, CSS, Javascript. Khác với những ứng dụng dành cho thiết bị di động, hiện tại không có SDK đơn cử nào để tăng trưởng những Web app .Ngoài ra, bất kể thành phần nào của Website hoàn toàn có thể triển khai 1 số ít tính năng cho người dùng đều đủ điều kiện kèm theo là Web app. Ví dụ : mua hàng, tính tiền, thanh toán giao dịch, …Các Web App hoàn toàn có thể được phong cách thiết kế cho nhiều mục tiêu sử dụng khác nhau và được sử dụng bởi bất kể ai từ tổ chức triển khai đến một cá thể. Một số ví dụ nổi bật về những Web app mà tất cả chúng ta thường dùng hàng ngày như : E-Mail, những trang thương mại điện tử, website chỉnh sửa ảnh, Facebook … Nhờ có Web app tất cả chúng ta hoàn toàn có thể thực thi những tính năng như đăng thông tin, upload file, xuất báo cáo giải trình, chỉnh sửa ảnh trực tuyến, ..
Web app hoạt động như thế nào?
Đầu tiên, Web app không cần phải tải xuống như những ứng dụng vì chúng hoàn toàn có thể được truy vấn trải qua trình duyệt web như Google Chrome, Mozilla Firefox hoặc Safari .Để một Web app hoạt động giải trí cần có sever Web ( Web server ), sever ứng dụng ( application server ) và cơ sở tài liệu. Máy chủ Web quản trị những nhu yếu đến từ máy khách, trong khi sever ứng dụng triển khai xong những tác vụ được nhu yếu. Trong khi đó, một cơ sở tài liệu hoàn toàn có thể được sử dụng để tàng trữ bất kể thông tin thiết yếu nào .Các Web app thường có chu kỳ luân hồi tăng trưởng ngắn và hoàn toàn có thể được thực thi bởi những nhóm tăng trưởng nhỏ. Hầu hết những chương trình này đều được viết bằng JavaScript, HTML hoặc CSS. Lập trình phía máy khách thường sử dụng những ngôn từ này để kiến thiết xây dựng giao diện người dùng của ứng dụng. Còn lập trình phía sever được thực thi để tạo những tập lệnh mà một Web app sẽ sử dụng và tại đây thường sử ngôn từ như Python, Java và Ruby .Dưới đây là quá trình giải quyết và xử lý một nhu yếu của Web app :
- Đầu tiên, người dùng sẽ gửi yêu cầu (request) đến máy chủ Web qua internet thông qua trình duyệt web.
- Sau đó, máy chủ Web sẽ chuyển tiếp yêu cầu này đến máy chủ ứng dụng.
- Máy chủ ứng dụng thực hiện các yêu cầu và tạo kết quả của dữ liệu được yêu cầu.
- Sau khi tạo kết quả, máy chủ ứng dụng sẽ gửi chúng đến máy chủ Web với dữ liệu đã được xử lý.
- Cuối cùng là máy chủ Web sẽ phản hồi lại máy khách (Client) với kết quả đúng như yêu cầu và hiển thị trên màn hình của người dùng.
Ưu điểm và hạn chế của Web app
Ưu điểm
Đối với người dùng :
- Web app có thể được sử dụng trên mọi nền tảng như Windows, Linux, Mac…và chúng đều hỗ trợ cho các trình duyệt hiện đại.
- Không cần phải phê duyệt cửa hàng ứng dụng dành cho thiết bị di động khi sử dụng Web app.
- Có thể phát hành bất kỳ lúc nào và dưới mọi hình thức, người dùng không cần cập nhật ứng dụng của họ.
- Bạn có thể truy cập các Web app này 24/7 từ bất kỳ thiết bị máy tính để bàn nào.
- Cho phép bạn sử dụng máy tính hoặc thiết bị di động của mình để truy cập dữ liệu cần thiết.
- Tiết kiệm dung lượng thiết bị vì bạn không cần tải xuống và cài đặt chúng.
Đối với doanh nghiệp :

QUẢNG CÁO
- So với các ứng dụng dành cho máy tính để bàn, các Web app dễ bảo trì hơn vì chúng sử dụng cùng một bộ mã trong toàn bộ ứng dụng.
- Web app là một lựa chọn hiệu quả về mặt chi phí cho bất kỳ tổ chức nào vì không cần đăng ký giấy phép như phần mềm máy tính
- Cho phép tích hợp nhiều công cụ hỗ trợ quản lý và theo dõi
- Tăng trải nghiệm người dùng và khả năng giữ chân khách hàng
- Hỗ trợ phát triển thương hiệu

Hạn chế
- Không có internet, bạn sẽ không thể truy cập Web app.
- Có thể Web app sẽ hoạt động với tốc độ chậm hơn so với các ứng dụng trên server cục bộ.
- Nhiều người cho rằng dữ liệu sẽ kém an toàn trong Cloud
So sánh Website và Web app
Website là gì?
Website là tập hợp của một hay nhiều website ( Web Page ) có chứa văn bản, hình ảnh, video, flash, … Một Website sẽ phân phối nội dung trực quan để người dùng hoàn toàn có thể xem và đọc. Để truy vấn vào một website cần có trình duyệt web ( Chrome, Firefox, … ). Có nhiều loại Website gồm Archive website, Blog, Website hội đồng, Website bán hàng, …
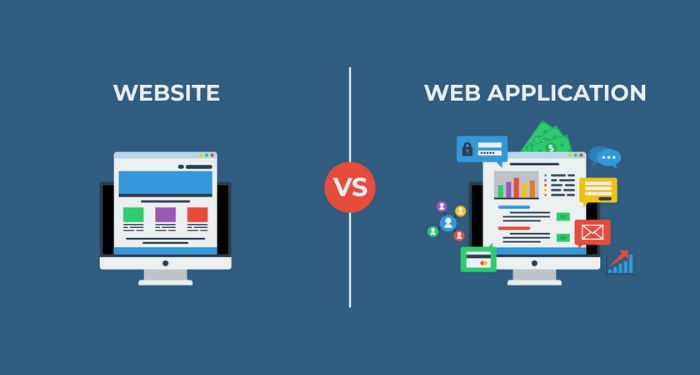
Sự khác biệt giữa Website và Web app
Về khả năng tương tác
Mục đích chính của Website là cung ứng những thông tin hữu dụng, nhưng tại đó, người đọc chỉ hoàn toàn có thể xem, nghe và click những link qua lại chứ không hề tác động ảnh hưởng hay tạo nên sự tác động ảnh hưởng gì của trang. Nên năng lực tương tác của Website thấpCòn mục tiêu của Web app là tăng năng lực tương tác của người dùng với trang nên bạn không chỉ đọc, nghe mà còn có thẻ thao tác dữ liệu trên trang bằng cách nhấn nút, gửi biểu mẫu, nhận phản hồi từ trang, gửi tin nhắn trực tuyến hay mua hàng, giao dịch thanh toán, …
Về khả năng tích hợp
Thực tế, cả Website và Web app đều có năng lực tích hợp những ứng dụng, công cụ trực tuyến khác. Tuy nhiên, web app có năng lực tích hợp cao hơn do chúng có những tính năng phức tạp và thường nhu yếu tương tác với những mạng lưới hệ thống bổ trợ .Điển hình như ứng dụng CRM thường được tích hợp trong Web app, giúp cho việc quản trị bán hàng trở nên thuận tiện và hiệu suất cao hơn .Còn với Website, phần đông sẽ tập trung chuyên sâu vào việc cung ứng cho người dùng những công dụng cốt lõi hơn là những tính năng tích hợp .
Về khả năng xác thực thông tin
Đối với Web app, xác nhận là một yếu tố quan trọng và rất thiết yếu khi người dùng đăng nhập. Khả năng có tính năng giúp người dùng bảo mật thông tin thông tin tài khoản, tránh truy vấn trái phép và rò rỉ những tài liệu riêng tư của họ .Còn với những Website, thông tin xác nhận thường không bắt buộc so với người dùng. Chỉ trong trường hợp website của bạn chứa thông tin nhạy cảm, chỉ tương thích với một đối tượng người dùng nhất định thì tính năng xác nhận mới cần dùng đến. Hoặc người dùng cũng hoàn toàn có thể được đề xuất ĐK thông tin tài khoản để có quyền truy vấn vào những tùy chọn không có sẵn .
Về ngôn ngữ sử dụng khi thiết kế
Website thường được thiết kế khá đơn giản, chủ yếu hiển thị nội dung văn bản, hình ảnh, video và hỗ trợ việc giới thiệu, nhận thông tin của người dùng từ form yêu cầu. Nên các lập trình viên Website thường sử dụng CMS WordPress bởi có mã nguồn chuẩn SEO, giao diện đơn giản, giúp tiết kiệm chi phí và thời gian triển khai.
Còn Web app được phong cách thiết kế phức tạp hơn với nhiều ngôn từ. Ngoài HTML, CSS còn có PHP, LAMP, MEAN ,. NET, Ruby, Python, … Hơn nữa, những Web app thường là được lập trình bằng code tay mà không có sự tương hỗ của những CMS hay mã nguồn có sẵn . Qua những thông tin đã san sẻ trên bài viết, hy vọng bạn sẽ hiểu hơn về Web app cũng như nắm được sự độc lạ giữa Website và Web app. Điều này sẽ giúp bạn thuận tiện hơn khi hoạt động giải trí kinh doanh thương mại trên nền tảng trực tuyến .
Qua những thông tin đã san sẻ trên bài viết, hy vọng bạn sẽ hiểu hơn về Web app cũng như nắm được sự độc lạ giữa Website và Web app. Điều này sẽ giúp bạn thuận tiện hơn khi hoạt động giải trí kinh doanh thương mại trên nền tảng trực tuyến .
FAQs về Web app
Có phải 1 Web app sẽ hoạt động được trên tất cả các trình duyệt?
Có những Web app chỉ hoạt động giải trí trên trình duyệt tương thích và không phải tổng thể tất cả chúng ta đều sử dụng cùng một loại trình duyệt. Điều này nghĩa là trong quy trình tăng trưởng Web app, nhà tăng trưởng cần bảo vệ chúng phải được tương hỗ trên nhiều trình duyệt khác nhau .
Điều quan trọng mà doanh nghiệp cần phải lưu ý khi dùng Web app là gì?
Đó là việc bảo vệ thông tin người mua. Vì bất kỳ khi nào người dùng nhập thông tin cá thể hoặc thanh toán giao dịch, bạn đều sẽ nhận được thông tin từ họ. Do đó, việc bảo mật thông tin thông tin người mua là điều mà bất kỳ công ty tăng trưởng Web app nào cũng cần quan tâm .Trong mọi trường hợp, chủ sở hữu Web app cần có nghĩa vụ và trách nhiệm bảo vệ thông tin cá thể của họ .
Làm sao để sử dụng Web app an toàn nhất?
Để sử dụng Web app được bảo đảm an toàn và bảo mật thông tin tối đa, bạn nên sử dụng WAF ( Web Application Firewall ). Đây là một trong những tường lửa tương thích nhất cho Web app để tránh được những hành vi và những mối rình rập đe dọa xung quanh .
Khác biệt lớn nhất giữa Native Apps và Web app là gì?
Native app ( hay ứng dụng gốc ) là những ứng dụng điện thoại cảm ứng được viết riêng cho một loại nền tảng như iOS, Android, Windows Phone bằng những ngôn từ lập trình tương ứng của mỗi nền tảng đó. Ví dụ ngôn từ Java trên Android, Object C trên iOS, C # trên Winphone, ..Sự độc lạ lớn nhất giữa Native App và Web app năng lực nhờ vào vào internet. Native Apps đôi khi không cần internet để hoạt động giải trí, còn Web app bắt buộc phải có internet mới sử dụng được .
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
Source: https://vh2.com.vn
Category : Ứng Dụng





