Simulacrum, từ simulacrum Latin, là một sự bắt chước, giả mạo hoặc hư cấu. Khái niệm này được liên kết với mô phỏng, đó là hành động mô phỏng .Một...
Lộ trình học lập trình web cho người mất định hướng
“Lộ trình học lập trình web” là chủ đề khá phổ biến và dễ tìm kiếm trên Google hiện nay. Tuy nhiên, có bao giờ bạn đọc xong các bài viết đó rồi … mất định hướng luôn không?
Bạn là người mới khởi đầu thậm chí còn là chưa khởi đầu mà chỉ mới có dự tính theo học. Nhưng sau khi đọc xong những bài viết lộ trình thì muốn nghỉ ngay và luôn vì nó “ hack não ” quá. Nếu bạn đang có tâm lý đó thì đừng vội từ bỏ ngay mà hãy theo dõi nội dung trong bài viết này của mình để xu thế lại và liên tục theo đuổi tham vọng bạn nhé !

Định nghĩa lại khái niệm “lập trình web”
Trước tiên, mình muốn các bạn nhận định lại khái niệm của thuật ngữ “lập trình web”. Lập trình web là gì? Phân biệt nó với lập trình ứng dụng, lập trình di động,…. Từ đó, bạn mới có thể xác định được mình cần phải học những gì và không cần phải học những gì.
Bạn đang đọc: Lộ trình học lập trình web cho người mất định hướng
Lập trình web là gì ?
Lập trình web theo cách hiểu đơn giản nhất là bao gồm 2 yếu tố để tạo nên một trang web hoàn chỉnh là: thiết kế giao diện web (Front-end) và phát triển web (back-end).
Trong đó :
- Front-end: là thiết kế giao diện trang web để
hiển thị
đến người dùng. Trên trang web đó sẽ có bố cục ra sao, hình ảnh được hiển thị như thế nào, màu sắc, hiệu ứng, … .
- Back-end: là xử lý các công dụng có trên trang web đó như: đăng ký, đăng nhập, mua hàng, thanh toán,… và xử lý các thao tác trên cơ sở dữ liệu như thêm, xóa, sửa dữ liệu, …
Thông thường, bạn có thể tùy chọn 1 trong 2 hướng đi cho mình hoặc có thể chọn cả 2 (người ta gọi là Fullstack).
Phân biệt lập trình web và lập trình di động
Lập trình web là chỉ việc tạo ra website chạy trên internet trải qua những trình duyệt như : Chrome, FireFox, IE, Safari, … trong khi đó lập trình di động hay lập trình ứng dụng là chỉ việc tạo ra những app – chạy trên điện thoại cảm ứng mưu trí .
Website hiển thị trên thiết bị di động là “thiết kế web responsive”, bản chất nó vẫn là trang web được khởi chạy trên trình duyệt web và nó khác với app chạy trên di động.
Do đó, nếu bạn nghĩ rằng chỉ cần học lập trình web là hoàn toàn có thể nhảy sang làm luôn cho ứng dụng cho di động là chưa đúng nhé ! Bạn sẽ cần phải học thêm nhiều thứ hơn để bổ trợ cho kỹ năng và kiến thức về di động và nội dung bên dưới là lộ trình học lập trình web sẽ không trọn vẹn tương thích với bạn nếu bạn muốn đi theo con đường lập trình ứng dụng .
Định hướng lại con đường học lập trình web
Như mình đã nói ở trên, lập trình web chia thành 2 mảng chính là Front-end và Back-end. Do đó, bạn cần khuynh hướng lại “ con đường ” nghề nghiệp của bạn trong tương lai. Tôi sẽ là ai ? Và tôi muốn làm gì ?
- Bạn là người yêu cái đẹp, bạn thích sáng tạo, bạn có gu thẩm mỹ tốt, bạn yêu thích các màu sắc, bạn có năng khiếu trong việc thiết kế, … vậy thì Front-end là sự lựa chọn thích hợp dành cho bạn.
- Hay bạn là người có tư duy logic cao, bạn giỏi nắm bắt và xử lý các tình huống phát sinh, … thì Back-end sẽ là hướng phát triển tốt cho tương lai của bạn.
Nếu bạn chẳng có yếu tố nào như trên, chẳng sao cả ! Đam mê và không ngừng học hỏi vẫn sẽ mang đến thành công xuất sắc ngoài mong đợi cho bạn. Mình biết có rất nhiều người làm Fullstack ( cả Front-end lẫn Back-end ) đều khởi đầu từ số lượng 0, và họ vốn dĩ chưa khi nào tin rằng bản thân mình thật sự có năng khiếu sở trường trong việc lập trình, cho đến khi họ mở màn và thực sự theo đuổi chúng .Vậy nên, khi bạn đã khuynh hướng được con đường đi cho riêng mình thì cứ mạnh dạn theo đuổi và mở màn với lộ trình học theo nội dung bên dưới đây .
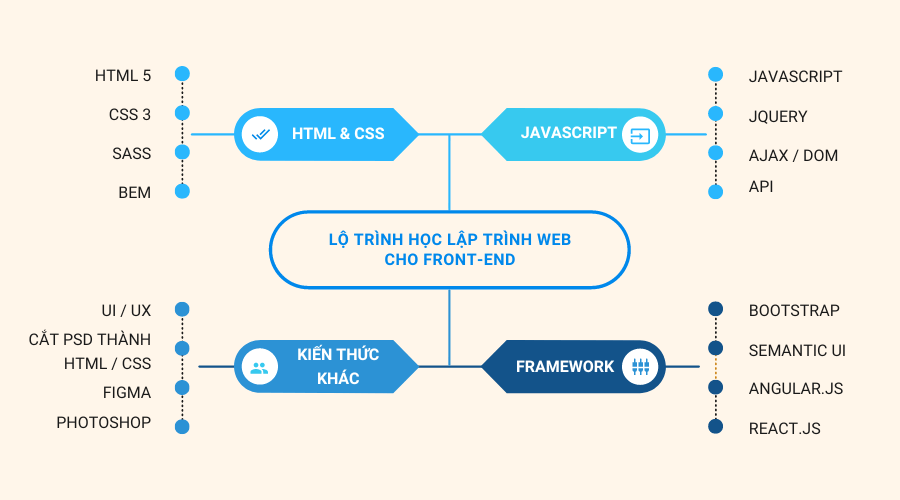
Lộ trình học thiết kế web cho Front-end
Nếu bạn đã xác định tương lai mình sẽ đi theo hướng Front-end hoặc Fullstack thì kiến thức đầu tiên bạn cần biết luôn là HTML – CSS – JavaScript. Sau đó, mới bắt đầu tìm hiểu về các framework. Giờ mình sẽ đi chi tiết cho từng cái nhé!

HTML – ngôn từ lưu lại siêu văn bản
Hypertext Markup Language (ngôn ngữ đánh dấu siêu văn bản) chính là cách gọi đầy đủ của HTML. Có một sự nhầm lẫn mà nhiều bạn mắc phải chính là xem HTML như một ngôn ngữ lập trình. Thực tế, HTML – KHÔNG được xem như là một loại ngôn ngữ lập trình. Mà nó chỉ là ngôn ngữ xác định cấu trúc trang web, cho phép tạo bố cục tổng thể – khung sườn mà thôi.
Ngày nay, HTML được sử dụng thông dụng là HTML4 và HTML5. Trong đó, HTML5 được tối ưu và tăng trưởng hơn dựa vào thói quen kiến thiết xây dựng code của những lập trình viên viết bằng HTML4 .
Lời khuyên: hãy bắt đầu với HTML4 để tư duy tốt hơn và hiểu rõ bản chất của vấn đề, sau đó hãy học và làm việc với HTML5 để code nhanh và tối ưu hơn.
CSS – ngôn từ xác lập kiểu
Cascading Style Sheets (CSS) là ngôn ngữ được dùng để định dạng các kiểu tài liệu được viết bằng HTML hoặc XML. Nói một cách dễ hiểu hơn, CSS cho phép bạn định dạng kiểu dáng, màu sắc, kích cỡ, … cho các phần tử sẽ được hiển thị trên màn hình.
Lấy ví dụ:nếu HTML là bộ khung xương của con người (xương sống, xương sườn, xương cánh tay, … ) thì CSS chính là lớp da bên ngoài (da trắng, da đen, da vàng), là mái tóc (màu đen, màu vàng, … ), là chiều cao, là vóc dáng (mập, ốm), là kích cỡ 3 vòng, … .
Sau khi có kiến thức và kỹ năng về CSS, bạn cần học cách viết code từ CSS thành SASS. Lý do cho việc này là để code nhanh và tối ưu code hơn, giúp tiết kiệm ngân sách và chi phí được dung tích file hơn so với việc code bằng CSS .
JavaScript – ngôn từ lập trình web
Khác với các ngôn ngữ lập trình phía Back-end như: PHP, Java, ASP, … JavaScript (js) là ngôn ngữ lập trình có mối liên hệ mật thiết với HTML và CSS. Một trang web sẽ thiếu sức sống hơn rất nhiều nếu không có javaScript.
Sau khi học xong javaScript, bạn nên khám phá về thư viện JQuery vì chắc như đinh trong tương lai bạn sẽ gặp JQuery rất nhiều .

Framework cho Front-end
Ngày nay, Framework cho Front-end thật sự rất thông dụng. Bạn sẽ khó hoàn toàn có thể đi xin việc ở bất kỳ đâu mà không có sự hiểu biết về tối thiểu về 1 loại framework cho Front-end .Trước mắt, mình sẽ chỉ chia framework cho Front-end ra thành 2 loại chính là : CSS Framework và JavaScript Framework. Cụ thể :
CSS Framework
Không quá phức tạp để học CSS Framework, thậm chí còn nó còn mê hoặc và khiến bạn “ lười ” hơn sau khi học ! Thay vì bạn phải viết hàng loạt code CSS hoặc SASS dài và phức tạp thì với CSS Framework bạn chỉ cần gọi “ class ” là sẽ tùy chỉnh giao diện theo mong ước được ngay. Một số CSS Framework tương hỗ cho lập trình web phổ cập như : Bootstrap, Semantic UI, UIkit, Materialize CSS, … .
JavaScript Framework
Ngày này, JavaScript Framework rất thông dụng và nhiều đến nổi những người mới khởi đầu hoặc có dự tính học Front-end không phân biệt được sự khác nhau giữa chúng. Và không biết nên học cái nào tiên phong và có thật sự cần học chúng hay không .
JavaScript Framework chắc chắn bạn sẽ phải học và biết ít nhất 1 cái nếu muốn xin việc dễ hơn, lương cao hơn, có nhiều cơ hội để phát triển hơn. Trong đó, một số javaScript framework phổ biến và có xu hướng phát triển tốt hiện nay như: Angular.js, React.js, Vue.js, Ember.js, …. Bạn có thể cân nhắc theo khả năng và xu hướng thị trường để chọn cho mình 1 framework thích hợp.
Nếu bạn có ý định học cả lập trình web lẫn di động thì mình đề cử React.js để bạn tiện cho việc học trong tương lai hơn.
Các kỹ năng và kiến thức thiết yếu khác khi học lập trình web Front-end
Bên cạnh những kỹ năng và kiến thức chính thì bạn cần phải có những kỹ năng và kiến thức khác để tương hỗ cho việc làm phong cách thiết kế website như :
- Có hiểu biết về UI / UX
- Thiết kế giao diện web bằng PSD hoặc Figma
- Biết cắt PSD chuyển thành HTML / CSS
- Ajax / DOM
- Viết code chuẩn BEM
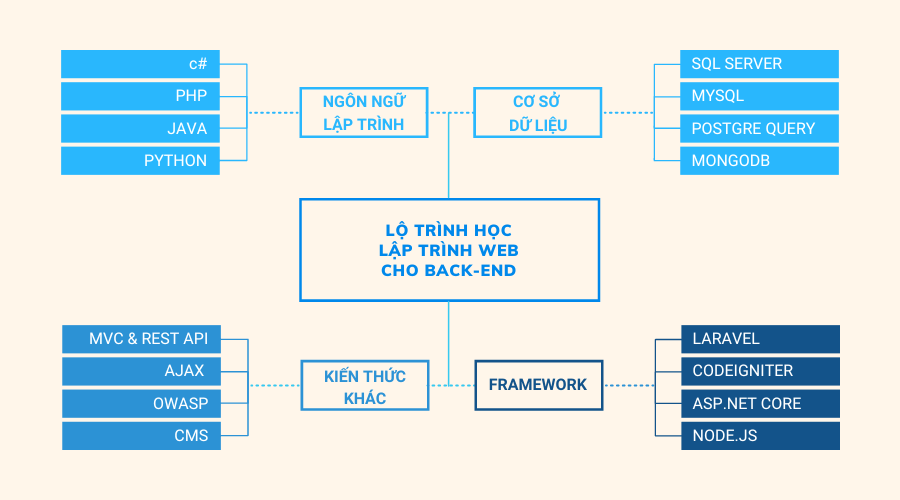
Lộ trình học lập trình web cho Back-end
Nếu Front-end yên cầu nhiều sự phát minh sáng tạo, thay đổi và không ngừng update những xu thế phong cách thiết kế thì lập trình web phía Back-end có phần nhẹ nhàng hơn ở khoảng chừng đó. Một lập trình viên Back-end thường sẽ có kỹ năng và kiến thức sâu xa về 1 – 2 ngôn từ lập trình hoặc hơn và hoàn toàn có thể sẽ không gặp quá nhiều sự thay đổi trong nhiều năm liên tục .Tuy nhiên, back-end nhiều lúc là một việc làm phức tạp và dễ gây stress vì tiếp tục gặp Bug. Các website đôi lúc sẽ có những nhu yếu và tính năng khác nhau, yên cầu năng lực tư duy cao và chịu áp lực đè nén tốt .

Và sau đây lộ trình học lập trình web cho bạn có hướng theo back-end :
Ngôn ngữ lập trình
Có rất nhiều ngôn từ lập trình sinh ra mỗi năm, nhưng không phải ngôn từ nào cũng tăng trưởng thành công xuất sắc, trở thành khuynh hướng và được vận dụng vào những dự án Bất Động Sản trong thực tiễn. Có những ngôn từ dần bị đào thải, cũng có ngôn từ mất một khoảng chừng thời hạn dài để tăng trưởng và tối ưu hơn trước khi nó thực sự trở nên thông dụng .PHP, Java, C #, .. là một trong số ít những ngôn từ lập trình sinh ra lâu nhưng vẫn sống sót và tăng trưởng phổ cập đến thời nay. Nếu bạn chọn giải pháp bảo đảm an toàn cho hướng đi tương lai của mình thì hoàn toàn có thể lựa chọn những ngôn từ này .Nhưng nếu bạn là người thích sự mới lạ, cải tiến vượt bậc hơn và tin vào tiềm năng tăng trưởng không ngừng của những ngôn từ khác như : Python, Ruby, … thì hoàn toàn có thể lựa chọn học chúng .
Lời khuyên: Đối với những bạn mới bắt đầu học ngôn ngữ lập trình, bạn nên học C++ trước khi có ý định học những ngôn ngữ cấp cao hơn.
Mô hình MVC và Rest API
Công nghệ thông tin luôn là ngành không ngừng biến hóa và tăng trưởng, vậy nên để viết cho bạn những công nghệ tiên tiến mới nhất và khuynh hướng cho bạn đi theo nó chưa hẳn là một cách làm đúng mực, nhất là khi bài viết này dành cho những bạn mới khởi đầu học lập trình web và còn đang mơ hồ về hướng tăng trưởng của mình .
Mô hình MVC (Model – View – Control) không còn được xem như một mô hình mới mà mọi nhà phát triển web cần hướng theo. Tuy nhiên, nó vẫn được xem như một mô hình nền tảng để bạn có thể dễ phát triển hơn với những mô hình lập trình mới trong tương lai.
Rest API hay Restful API là một giao diện lập trình ứng dụng (API). Nó tuân thủ theo các quy ước và các ràng buộc về kiến trúc REST – được sử dụng trong việc giao tiếp giữa Client và Server. Là một lập trình viên Back-end, bạn buộc phải biết về API và nắm rõ chúng. Do đó, nếu bạn thất bại trong việc tiếp thu những kiến thức về API thì nên xem xét lại con đường đi của mình.

Cơ sở tài liệu
Xử lý tài liệu và thao tác với những Database là kiến thức và kỹ năng chắc như đinh cần phải có so với những lập trình viên back-end. Trong đó, những hệ quản trị cơ sở tài liệu SQL thông dụng được sử dụng nhiều lúc bấy giờ như : SQL Server, MySQL, Postgre Query, … và xu thế mới NoSQL : MongoDB .
Lời khuyên: Đối với các bạn mới bắt đầu, hãy thử với MySQL vì nó được tích hợp cùng phần mềm hỗ trợ Localhost như Xampp, WampServer, … .
Cấu hình Server
Sẽ rất phiền phức, nếu bạn là một lập trình viên Back-end nhưng lại không biết cách thông số kỹ thuật server, liên kết hosting, …. Đây đều là những thao tác cơ bản, và không hề khó để bạn hoàn toàn có thể khởi đầu học và thao tác với chúng .
Framework cho back-end
Cũng như Front-end, một lập trình viên phía Back-end cần phải có cho mình từ 1 – 2 kiến thức và kỹ năng về Framework để tương hỗ cho việc làm lẫn những dự án Bất Động Sản trong tương lai, hay chỉ đơn thuần là làm đẹp CV để dễ xin việc hơn .Một số Framework cho back-end phổ cập lúc bấy giờ như : Laravel ( PHP ), CodeIgniter ( PHP ), Django ( Python ), ASP.Net Core ( C # ), Node. js ( JavaSCript ), …. Bạn hoàn toàn có thể học những Framework theo ngôn từ lập trình trước đó của mình để tiện cho việc tiếp thu và nắm vững chúng tốt hơn là học một Framework với một ngôn từ mới .
Một số kỹ năng và kiến thức khác cần có cho Back-end
Bên cạnh những kiến thức và kỹ năng cơ bản được liệt kê ở trên, thì lộ trình học lập trình web cho back-end còn yên cầu bạn phải biết nhiều hơn thế. Cụ thể :
CMS – Hệ quản trị nội dung
CMS là hệ quản trị nội dung ( Content Management System ), mã nguồn mở rất phổ cập lúc bấy giờ. Phần lớn những website trên quốc tế đều đang sử dụng CMS .Các CMS phổ cập như : WordPress, Joomla, Drupal, Magento, … là một trong những mã nguồn mở được dùng nhiều nhất để tạo website, nhất là website tin tức, blog, …. Phần lớn những CMS đều được viết bằng ngôn từ lập trình PHP, vậy nên nếu bạn có kiến thức và kỹ năng về PHP thì việc khởi đầu với những CMS sẽ thuận tiện hơn .
Bảo mật OWASP
Back-end là người tạo ra cầu nối giữa Client với Server. Do đó, bảo mật thông tin là yếu tố thiết yếu mà một back-end nên biết. Nếu bạn đã trang bị không thiếu cho mình những kiến thức và kỹ năng phía trên thì nên dành thời hạn để xem về những quy tắc bảo mật thông tin OWASP để tránh vấp phải lỗi bảo mật thông tin trong quy trình thiết kế xây dựng code cho web .
Thiết kế hệ thống và module
Phân tích và phong cách thiết kế mạng lưới hệ thống là kiến thức và kỹ năng mà bạn sẽ được học ở trường nếu theo khối ngành IT. Tuy nhiên, với những bạn tay ngang thì khó hoàn toàn có thể tìm được những TT giảng dạy kiến thức và kỹ năng này. Bạn hoàn toàn có thể lên mạng tìm hiểu và khám phá về những đồ án hoặc những bài giảng nếu muốn trở thành một nhà lập trình web chuyên nghiệp nhé !

Trong quy trình lập trình web / phong cách thiết kế website thì việc thiết kế xây dựng, chia nhỏ và gom nhóm những tính năng giống nhau trên website thành những Module là đều thiết yếu. Nó giúp bạn dễ quản trị, clean code và tiết kiệm chi phí thời hạn trong việc sử dụng lại chúng ở những phần khác nhau có trên web .
Viết Unit Test
Không phải công ty lập trình web nào cũng có Tester – Người kiểm thử ứng dụng, ứng dụng, website trước khi nó chính thức được phát hành hoặc chuyển giao đến người mua. Do đó, một back-end chuyên nghiệp sẽ cần có thêm cả kiến thức và kỹ năng về viết Unit Test để kiểm tra lỗi trước khi kết thúc dự án Bất Động Sản của mình .
Note: nếu bạn bắt đầu con đường học lập trình web ở Đại học thì sẽ được học môn kiểm thử phần mềm nhưng nếu bạn là tay ngang thì có thể tự học hoặc tìm học các khóa học online / offline nhé! Nó không khó như bạn nghĩ đâu!
Một số kỹ năng khác cần có cho việc học lập trình web
Để từ một tay mơ trở thành một master luôn là cả quy trình không ngừng học hỏi, nhất là với ngành IT – một ngành nghề gần như không khi nào “ cũ ”, chỉ cần bạn chậm nhịp hoặc đứng lại thì rất hoàn toàn có thể sẽ bị “ tụt ” hậu về sau. Do đó, bên cạnh việc nắm những kỹ năng và kiến thức cơ bản trong lập trình web thì bạn còn cần một số ít kiến thức và kỹ năng khác như :
- Biết dùng Git / SVN / TFS
- Sử dụng Ajax / Web API
- RESTful API / HTTP method
- Có hiểu biết về Networking
- Có khả năng tiếp thu kiến thức mới, cập nhật tốt các xu hướng công nghệ.
Cuối cùng, nếu bạn đã quyết định hành động đi theo con đường lập trình web thì hãy mở màn kiến thiết xây dựng lộ trình học lập trình web từ cơ bản đến nâng cao cho riêng mình ngay từ ngày hôm nay nhé !

Source: https://vh2.com.vn
Category : Tin Học



