Simulacrum, từ simulacrum Latin, là một sự bắt chước, giả mạo hoặc hư cấu. Khái niệm này được liên kết với mô phỏng, đó là hành động mô phỏng .Một...
[HƯỚNG DẪN] Thiết kế giao diện web bằng HTML
Thiết kế giao diện web bằng HTML
Thiết kế giao diện web bằng HTML là một trong những chủ đề có tính chuyên môn. Nó đòi hỏi người học phải có kiến thức cơ bản về lập trình. Tuy nhiên, không phải ai cũng có cơ hội được học và có sự am hiểu về công nghệ.
Vậy nên, bài viết này sẽ khái quát cho bạn đọc, nhất là những người ngoài ngành hiểu hơn về HTML. Và làm thế nào để thiết kế giao diện web bằng HTML một cách đơn giản và dễ dàng nhất.
Bạn đang đọc: [HƯỚNG DẪN] Thiết kế giao diện web bằng HTML

HTML là gì?
HTML là thuật ngữ chuyên ngành, được viết tắt từ chữ “ Hypertext Markup Language ”. HTML không được xem như thể ngôn từ lập trình. Bởi nó không tạo ra những tính năng có tính thao tác. Nó chỉ tương hỗ người dùng phân chia bố cục tổng quan, định dạng cấu trúc website theo từng phần .
Có thể hiểu một cách đơn giản, HTML có hiệu quả như một Microsoft Word. Giúp định dạng, phân loại văn bản, những khối, những phần .
Làm thế nào để tạo 1 file HTML?
Ngày nay, có rất nhiều chương trình tương hỗ tạo file HTML. Thậm chí, người am hiểu lập trình hoàn toàn có thể tự tạo file HTML bằng notepad + +. Tuy nhiên, so với những người không am hiểu, thì đây là việc không hề thuận tiện .
1. Một số phần mềm hỗ trợ tạo file HTML miễn phí
Sau đây, là một số ít ứng dụng có tương hỗ tạo file HTML không lấy phí. Người dùng hoàn toàn có thể thuận tiện tìm thấy link để tải những ứng dụng này từ Google .

✧ Phần mềm NotePad + +
✧ Phần mềm Visual Studio Code
✧ Phần mềm Sublime Text
✧ Phần mềm Komodo Edit
✧ Phần mềm Eclipse
✧ Phần mềm NetBeans
✧ Phần mềm BlueGriffon
✧ Phần mềm Bluefish
✧ Phần mềm Emacs Profile
✧ Phần mềm Aptana Studio
✧ Phần mềm CoffeeCup Free HTML Editor
✧ Phần mềm Microsoft Visual Studio Community
Trong những ứng dụng kể trên, chúng tôi khuyến khích người dùng, sử dụng Visual Studio Code. Bởi đây là chương trình của Microsoft. Quá trình setup đơn giản, nhanh gọn. Giao diện dễ nhìn, dễ thao tác. Và là công cụ được những lập trình viên dùng nhiều nhất trên TG lúc bấy giờ .
2. Cài đặt Visual Studio Code
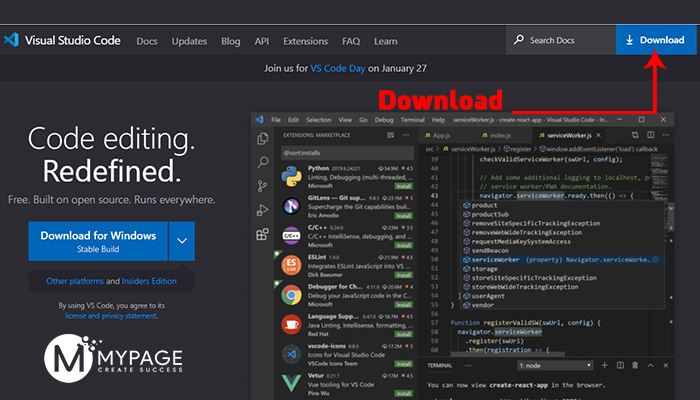
Truy cập vào trang phân phối ứng dụng gốc : https://code.visualstudio.com/

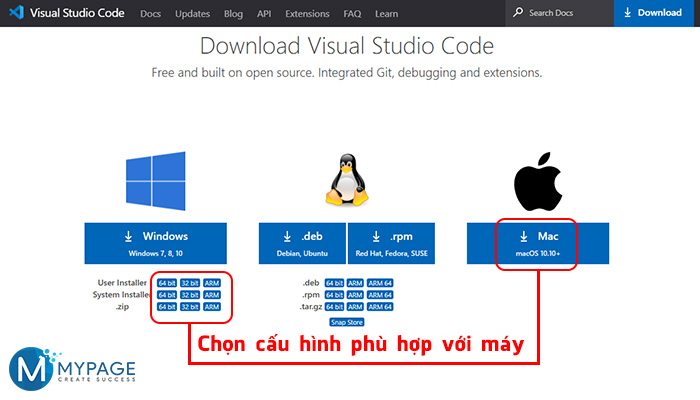
Chọn nút Download → lúc này sẽ có các phiên bản cho người dùng lựa chọn. Tùy theo cấu hình máy, mà chọn file tương thích.

Sau khi tải về xong, hãy chạy tệp setup. Cụ thể như sau :
➢ Nhấp đúp vào tệp để khởi đầu thiết lập Visual Studio Code .
➢ Xác nhận những pháp luật của thỏa thuận hợp tác .
➢ Nhấp vào nút “Next”.
➢ Sử dụng vị trí cài đặt mặc định, sau đó nhấp vào nút “Next“.
➢ Sử dụng cài đặt mặc định của menu Start, sau đó nhấp vào nút “Next“.
➢ Tại mục “Other”, tích chọn mục:
✧ Add “ Open with code ” action to Windows Explorer file context menu .
✧ Add “ Open with code ” action to Windows Explorer directory context menu .
✧ Register Code as an editor for supported file types .
✧ Add to PATH .
➢ Nhấp vào nút “Install”.
➢ Nhấp vào nút “Finish”.
Như vậy, bạn đã thiết lập xong bản Visual Studio Code rồi đó. Sau này, nếu bạn cần thêm những tiện ích tương hỗ cho việc lập trình hoặc phong cách thiết kế giao diện web bằng HTML và CSS của mình thì bạn hoàn toàn có thể mở ứng dụng lên, tìm đến mục Extension để setup .
Vì đây không phải là nội dung chính của bài viết, nên mình sẽ không làm hướng dẫn cụ thể, tránh lang mang, mất thời hạn .
3. Tạo file HTML đầu tiên
Để cho đơn giản, bạn tạo sẵn một thư mục có tên là “HTML” ở trên ổ đĩa, tại vị trí mà bạn muốn lưu trữ dữ liệu.

Sau đó, mở chương trình Visual Studio Code lên .
Chọn File → chọn Open Folder… → Tìm đến thư mục “HTML” vừa tạo → Click chuột trái lên thư mục “HTML” để xác định file vừa chọn → Nhấn nút Select Folder.

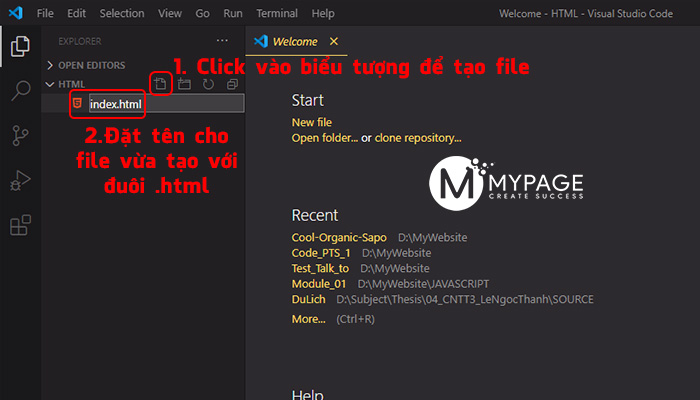
Sau khi mở file thành công xuất sắc, bạn sẽ có giao diện như hình .
Click vào biểu tượng (New file) → tạo 1 file có tên là “index.html”.

Lưu ý: tất cả những file thiết kế giao diện web bằng HTML đều phải có đuôi chấm html (.html).
Sau bước này, bạn sẽ có giao diện như những hình ở mục bên dưới .
Khởi tạo một trang web bằng HTML
1. Tạo cấu trúc HTML cơ bản
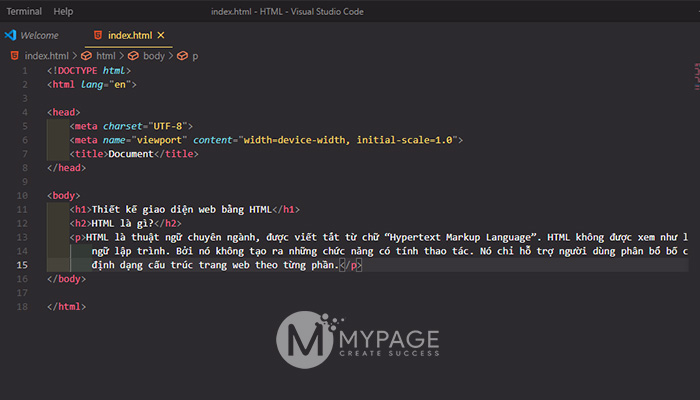
Gõ dấu “ ! ” trên file index.html ( hình ), rồi nhấn Enter. Ta được một cấu trúc tổng quát cho một trang HTML ( xem hình ) .

Trong đó, bạn đặt tên trang web của mình tại
Bố cục, chia phần và định dạng trang web tại
Nội_Dung2. Tạo nội dung cơ bản cho file HTML
Trước khi bài viết hướng dẫn bạn cách phong cách thiết kế giao diện bằng HTML. Thì bạn cần hiểu rõ phương pháp hoạt động giải trí của chúng. Mặt khác, cần phải nắm được những thẻ cơ bản trong HTML .
: Đây là thẻ tiêu đều lớn trong một trang web. Một trang web chuẩn SEO, chỉ nên có một thẻ H1.
: Đây là thẻ tiêu đề lớn thứ 2, có kích thước chữ nhỏ hơn so với H1. Được sử dụng làm tiêu đề theo từng mục của một bài viết.
: Đây là thẻ chứa các đoạn văn bản trong từng mục của thẻ H2.
Cụ thể :
Bạn hãy gõ nội dung như hình .

Sau khi, viết nội dung xong. Bạn nhấn ctrl + S để hệ thống lưu file vừa viết.
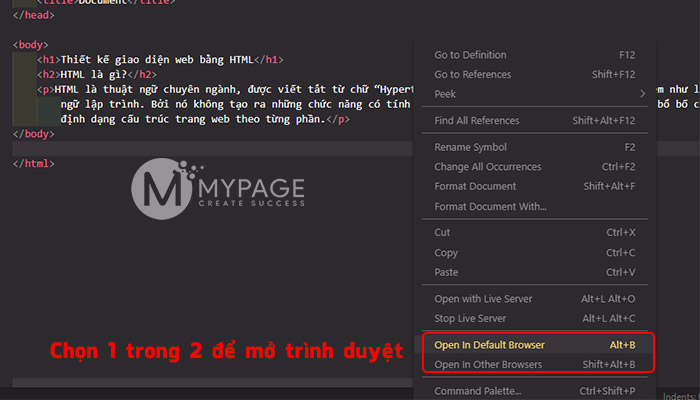
Sau đó, click chuột phải → chọn Open in default browser (mở trình duyệt mặc định).
Lưu ý: nếu máy bạn có trình duyệt mặc định là Chrome thì chọn như trên. Nếu không phải thì chọn Open in other browsers (mở trình duyệt khác) → tìm đến chrome để chạy chương trình.

Vì sao chọn chrome mà không phải là một trình duyệt khác ? Đơn giản, vì chrome thông dụng, tương hỗ phong cách thiết kế giao diện web bằng HTML tốt, ít khi xảy ra lỗi .
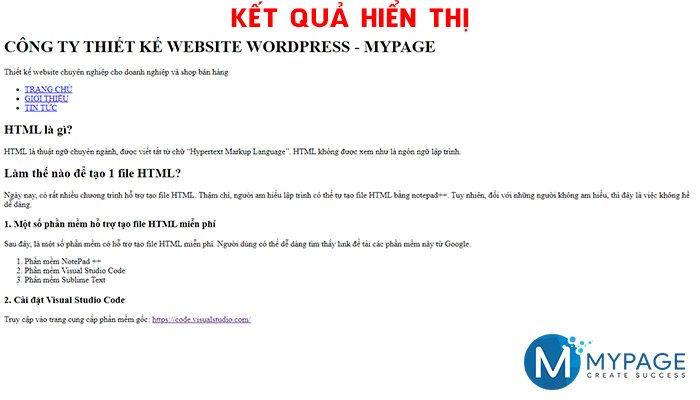
Khi chương trình được khởi chạy, sẽ tự động hóa mở thành tab như hình :

Như vậy, bạn đã hiểu được cơ bản cách khởi tạo một website bằng HTML .
Cách phân chia bố cục một trang web
Để phong cách thiết kế giao diện web bằng HTML trông như một website, người dùng cần có sự am hiểu về phong cách thiết kế giao diện web bằng CSS. CSS tương hỗ người dùng định dạng sắc tố, cỡ chữ, …, giúp cho giao diện trở nên sinh động và xinh xắn hơn .
Tuy nhiên, đó chưa phải là yếu tố bạn cần chăm sóc lúc này. Chỉ khi nào bạn nắm được cách bố cục tổng quan một website, chia layout cho chúng thì mới mở màn khám phá về CSS cũng chưa muộn .
Bố cục cơ bản của một trang web thông thường
Một website cơ bản, đơn giản nhất mà bạn hoàn toàn có thể thuận tiện tưởng tượng lúc này, sẽ gồm những phần sau :
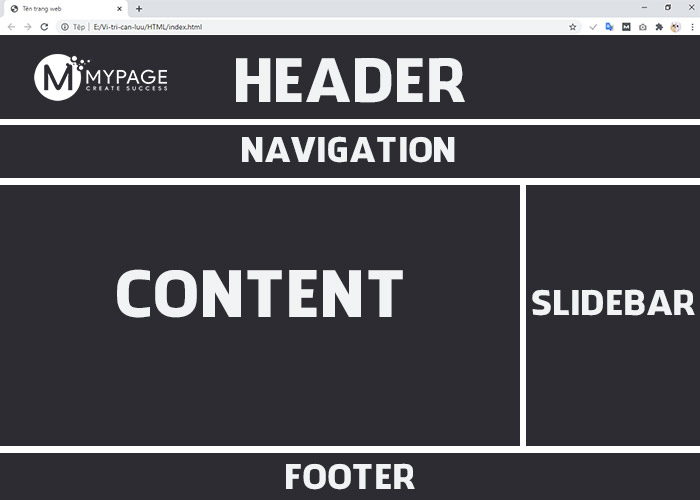
Header: Header là phần đầu tiên của trang web và chứa logo của trang web, banner chính nằm ngang, menu phụ (ví dụ: thông tin liên hệ), khung tìm kiếm, …
Navigation: Thanh điều hướng (hoặc menu chính) là một thanh ngang chứa các danh mục chính của trang web. Phần menu này rất quan trọng giúp người dùng và công cụ tìm kiếm định hình hiểu biết về cấu trúc trang web.
Content: Nơi chứa các phần nội dung chính của trang web.
Sidebar: Thanh bên – nơi chứa các phần liên quan đến nội dung chính (như menu phụ, các bài viết liên quan, quảng cáo, …). Tùy thuộc vào bố cục, một số trang web có 1 thanh bên, 2 thanh bên hoặc nhiều hơn.
Footer: Chân trang (dưới cùng) của trang chứa thông tin về trang web. Thông thường là: Thông tin liên hệ của công ty, doanh nghiệp, cá nhân, .. và tình trạng bản quyền.

Ngoài ra, một website còn hoàn toàn có thể được chia thành rất nhiều phần khác nhau. Và bạn sẽ phải dành rất nhiều thời hạn để học và nghiên cứu và điều tra nâng cao hơn .
Thiết kế giao diện web bằng HTML
Ngày nay, mọi người có khuynh hướng phong cách thiết kế giao diện web bằng HTML5. Vì HTML5 có tương hỗ những thẻ ngữ nghĩa. Giúp những công cụ tìm kiếm hiểu được cấu trúc của website ngặt nghèo hơn .
Vì vậy, bài viết sẽ trình làng đến bạn đọc cách phong cách thiết kế giao diện web bằng những thẻ HTML5 thay vì sử dụng HTML4 .
1. Các thẻ phổ biến trong HTML5
Các thẻ HTML mới được sử dụng để kiến thiết xây dựng bố cục tổng quan gồm có :
Thẻ
: Xác định phần đầu của trang web.
Thẻ
: Thanh điều hướng (menu).
Thẻ
: xác định các phần của trang web.
Thẻ
: định nghĩa độc lập về nội dung bài viết.
Thẻ
: xác định phần bên cạnh nội dung (sidebar).
Thẻ
: xác định cuối trang (chân trang).
Có một sự độc lạ khi phân chia cấu trúc giữa HTML4 và HTML5 ( xem hình ). Bạn đọc cần quan tâm, để hoàn toàn có thể hiểu rõ hơn về cách trình diễn nội dung website .

2. Dựng layout cho trang web bằng HTML5
Để hoàn toàn có thể phong cách thiết kế một website hoàn thành xong, thì chỉ với HTML là không đủ. Bạn đọc cần biết thêm cả CSS. CSS giúp điều khiển và tinh chỉnh về sắc tố, kích cỡ, vị trí, … và rất nhiều yếu tố phức tạp khác .
Vậy nên, nếu thiết kế giao diện web bằng HTML, thì chỉ có thể dựng layout (bộ khung sườn) cho trang web. Đây cũng là nền tảng cơ bản, trước khi bạn học và biết về CSS.
Ứng dụng thẻ header để tạo phần đầu cho trang web
Header là phần khởi đầu của một website. Nơi đây thường đặt logo ( hình ảnh ) hoặc tên của website ( chữ ). Để cho đơn giản, ở đây ta chọn chữ làm tiêu đề cho phần mở màn .

Ứng dụng thẻ nav để tạo menu cho trang web
Tiếp theo là tạo thanh menu điều hướng để người dùng thuận tiện thao tác hơn. Ở đây, bài viết sẽ sử dụng thẻ nav là thẻ HTML5 tiêu chuẩn để tạo menu điều hướng .
Đồng thời, tất cả chúng ta sử dụng tổng hợp thẻ ul và li để tạo những mục trên thanh menu. Nếu bạn muốn thêm những mục thì chỉ cần thêm dòng li là được .

Ứng dụng thẻ section và article để dựng nội dung cho trang web
Khi đã có phần header và thanh menu, chúng ta sẽ tiếp tục tạo nội dung của trang web. Ở đây, bài viết sử dụng thẻ
để tạo phần nội dung chính cho trang web.
Lưu ý: một website có rất nhiều phần khác nhau, người ta phân biệt nội dung cho chúng bằng
.
Và bài viết này sử dụng thẻ
để bao gồm một số nội dung nhỏ. Đó có thể là nội dung bài viết, quảng cáo, … . Mặt khác, bộ thẻ ol và li được dùng để liệt kê các phần tử có đánh số thứ tự. Thẻ được sử dụng để chèn link với thuộc tính là “href”.


Ứng dụng thẻ footer để tạo chân trang website
Cuối cùng, phần cuối của website cơ bản thường là nơi ghi tên của cá thể hoặc tổ chức triển khai sở hữu trang web, và cũng là nơi chứa thông tin bản quyền .

Kết luận
Như vậy, bạn đã học được cách thiết kế giao diện web bằng HTML thông qua cách dựng layout cho trang web. Để định hình một trang web với bố cục rõ ràng, màu sắc sinh động, kích thước tùy chỉnh, … bạn đọc cần tìm hiểu thêm về CSS. Từ đó, mới có thể hoàn thiện một giao diện website như mong muốn.
— — — — — — — — — — — — — — — — — — — — — — –
CÔNG TY THIẾT KẾ WEBSITE WORDPRESS – MYPAGE
Địa chỉ: 27 Hoàng Hoa Thám, Phường 6, Q. Bình Thạnh Tp HCM
SĐT: 028 66 828 883 – 0938 771 797
Email: [email protected]
Source: https://vh2.com.vn
Category : Tin Học



