Simulacrum, từ simulacrum Latin, là một sự bắt chước, giả mạo hoặc hư cấu. Khái niệm này được liên kết với mô phỏng, đó là hành động mô phỏng .Một...
Hướng dẫn viết Plugin cho WordPress một cách chi tiết từ A-Z
I – Chuẩn bị
1. WordPress Plugin là gì?
Plugin là một ứng dụng, nó là một hay nhiều tập tin PHP có chứa nhiều dòng lệnh hoặc hàm ( function ) do người dùng viết ra. Plugin không chỉ dùng những hàm do người dùng tự viết ra mà còn sử dụng những hàm kế thừa từ thư viện có sẵn của WordPress .
2. Kiến thức, công cụ cần để viết Plugin cho WordPress?
Để lập trình được một Plugin cho WordPress thì bạn cần phải có các kiến thức sau:
- Kiến thức về PHP cơ bản
- Kiến thức về HTML và CSS cơ bản
- Kiến thức về Action Hook và Filter Hook.
- Ngoài 2 loại kiến thức bên trên thì bạn có thể bổ sung thêm kiến thức về MySQL, Javascript,…
Công cụ dùng để viết Plugin cho WordPress
Để viết plugin cho wordpress thì bạn cần có những công cụ sau :
- Phần mềm hỗ trợ lập trình PHP (Đề nghị dùng Sublime Text 3hoặc Notepad++).
- Phần mềm giả lập localhost (Đề nghị dùng OpenServer hoặc XAMP).
- Một blog WordPress trên localhost.
3. Hook: Action và Filter
Đây là những khái niệm rất quen thuộc nếu như bạn muốn theo đuổi việc làm lập trình plugin cho WordPress nói riêng và lập trình cho WordPress nói chung. Tìm hiểu thông tin Plugin API để lập trình plugin .
Action là gì ?
kích hoạt là một loại Hook, và nó là một hàm PHP nào đấy. Action được đặt ở một ví trí nhất định được cho phép bạn gọi một lệnh nào đấy tại vị trí bạn đặt kích hoạt .
Ví dụ như bạn muốn thêm một đoạn mã Javascript nào đấy vào phần footer trước khi kết thúc thẻ thì bạn hoàn toàn có thể sử dụng Action wp_footer .
Filter là gì ?
Filter cũng là một loại Hook, nó được đặt nằm giữa cơ sở tài liệu và trình duyệt web, khi bạn thực thi một câu lệnh nào đó thì đều phải trải qua tối thiểu một Filter, và đương nhiên đây cũng là một hàm PHP. Filter đóng vai trò là người quản trị, nó sẽ lọc những thông tin người dùng muốn đưa vào cơ sở tài liệu và ngược lại .
4. Cách đặt tên hàm
Trong một blog WordPress thì hoàn toàn có thể sẽ được setup rất nhiều plugin, trong mỗi plugin thì có rất nhiều hàm PHP. Để tránh trường hợp bị trùng lặp tên hàm giữa những plugin thì bạn nên vận dụng lập trình hướng đối tượng người dùng vào đây bằng cách tạo ra những Class riêng để sử dụng .
Đối với tên của Class thì bạn nên đặt theo tên của plugin, trong ví dụ hướng dẫn thì mình sẽ đặt tên cho class là Vzn_Demo_Plugin. Bên trong class này thì bạn có thể tạo mới nhiều hàm với chức năng khác nhau, bạn sẽ dễ dàng kiểm soát được độ trùng lặp của mỗi hàm.
Nếu bạn không sử dụng class thì bạn có thể áp dụng quy tắc đặt tên cho hàm bằng cách đặt tên viết tắt của plugin phía trước tên hàm. Ví dụ bạn có một hàm my_function thì bạn sẽ đặt tên là vzndp_my_function (với vzndp là chữ viết tắt của Vzn Demo Plugin).
5. Các tập tin ngoại
Đối với các tập tin .css, .js và hình ảnh thì bạn phải tải về và lưu vào các thư mục con bên trong thư mục của plugin, đây là quy định bắt buộc của WordPress nếu như bạn muốn plugin của mình được WordPress chấp nhận và đăng tải trên trang chủ của họ.
II – Viết Plugin cho WordPress
1. Cấu trúc thư mục và tập tin
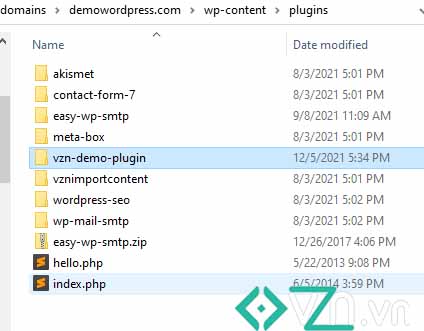
Plugin nằm trong thư mục: wp-content/plugins. Để tạo một Plugin mới, bạn cần tạo một thư mục con nằm trong thư mục wp-content/plugins

Thư mục Plugins của wordpress
Cách đặt tên thư mục và tập tin PHP
Tên thư mục là tiếng Việt không dấu và không có khoảng trắng. Tên của tập tin chính nên đặt giống tên thư mục để tránh trùng lặp với tên tập tin của các plugin khác.
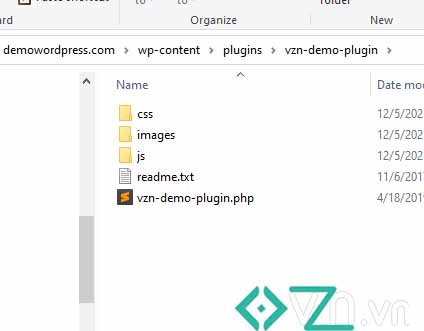
Ví dụ tôi tạo một thư mục với tên vzn-demo-plugin trong đó có tập tin vzn-demo-plugin.php

Thư mục và tập tin của Plugin
Các tập tin của Plugin
Plugin thường có 2 tập tin chính đó là tập tin chính bằng PHP của plugin và tập tin readme.txt chứa thông tin về tên, các phiên bản và các thông tin liên quan khác đối với plugin.
Ghi chú: Nếu muốn upload Plugin lên WordPress.org thì bạn bắt buộc phải có tập tin readme.txt
2. Viết code cho tập tin chính của Plugin
Đối với tập tin PHP chính của plugin, bạn phải đặt một vài ghi chú ở phía trên cùng của tập tin, những ghi chú này gồm có tên của plugin, tên của tác giả, diễn đạt cho plugin, phiên bản hiện tại của plugin và đường dẫn trang chủ của plugin với trang chủ của tác giả .
Ví dụ
php
/**
* Plugin Name: VZN Demo Plugin // Tên của plugin
* Plugin URI: https://vh2.com.vn // Địa chỉ trang chủ của plugin
* Description: Đây là plugin demo của VZN. // Phần mô tả cho plugin
* Version: 1.0 // Đây là phiên bản đầu tiên của plugin
* Author: Admin VZN // Tên tác giả, người thực hiện plugin này
* Author URI: https://author.vzn.vn // Địa chỉ trang chủ của tác giả
* License: GPLv2 or later // Thông tin license của plugin, nếu không quan tâm thì bạn cứ để GPLv2 vào đây
*/
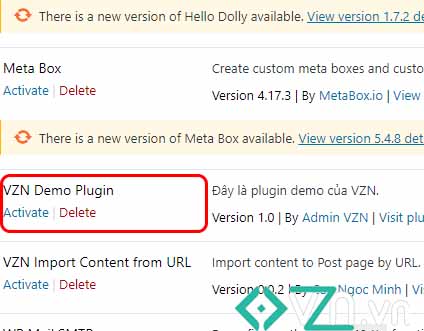
?Sau khi viết xong đến phần này, bạn có thể vào kích hoạt Plugin trong bảng điều khiển rồi đó.
Trong bài viết này mình sẽ hướng dẫn cho bạn cách viết plugin và khai báo Shortcode để sử dụng trong bài viết của WordPress.
Đối với Shortcode, bạn có thể tự tạo ra cho mình nhiều nhiều loại khác nhau để đính kèm vào bài viết, ví dụ bạn tạo Shortcode form liên hệ, tạo form đăng ký nhận bài viết, tạo nút liên kết sử dụng CSS3,… tất cả những thứ đó bạn cho vào một plugin và sử dụng lại nó mỗi khi bạn cài lại WordPress.
Bây giờ bạn mở tập tin chính của plugin lên (trong ví dụ này là vzn-demo-plugin.php), gõ vào những dòng code giống như bên dưới để tạo một Shortcode với tên là hello.
Ví dụ
Xem thêm: Tin học 12 Bài 12: Các loại kiến trúc của hệ cơ sở dữ liệu | Hay nhất Giải bài tập Tin học 12
if (!class_exists('Vzn_Demo_Plugin')) // Kiểm tra xem Class đã tồn tại hay chưa?
{
class Vzn_Demo_Plugin { // Tạo 1 class trùng tên với tên Plugin
function __construct() {
if (!function_exists('add_shortcode'))
{
return;
}
add_shortcode('hello', array(&$this, 'hello_func')); // Tạo shortcode với tên hello
}
function hello_func($atts = array(), $content = null) { //Hàm hello_func dùng cho shortcode hello
extract(shortcode_atts(array('name' => 'World'), $atts)); //Bổ sung các biến tùy chọn của shortcode
return 'Hello '. $ name. ' ! ! !'; // Kết quả trả về của shortcode
}
}
}
function vzndp_load() { // Hàm gọi shortcode
global $vzndp;
$vzndp = new Vzn_Demo_Plugin(); // Khởi tạo một biết với giá trị là một Vzn_Demo_Plugin
}
add_action('plugins_loaded', 'vzndp_load'); //Dùng Action để chạy hàm khởi tạo biến $vzndp khi plugin được tảiCode hoàn thành xong sẽ là
Ví dụ
php
/**
* Plugin Name: VZN Demo Plugin
* Plugin URI: https://vh2.com.vn
* Description: Đây là plugin demo của VZN.
* Version: 1.0
* Author: Admin VZN
* Author URI: https://author.vzn.vn
* License: GPLv2 or later
*/
if (!class_exists('Vzn_Demo_Plugin')) // Kiểm tra xem Class đã tồn tại hay chưa?
{
class Vzn_Demo_Plugin { // Tạo 1 class trùng tên với tên Plugin
function __construct() {
if (!function_exists('add_shortcode'))
{
return;
}
add_shortcode('hello', array(&$this, 'hello_func')); // Tạo shortcode với tên hello
}
function hello_func($atts = array(), $content = null) { //Hàm hello_func dùng cho shortcode hello
extract(shortcode_atts(array('name' = 'World'), $atts)); //Bổ sung các biến tùy chọn của shortcode
return 'Hello '. $ name. ' ! ! !'; // Kết quả trả về của shortcode
}
}
}
function vzndp_load() { // Hàm gọi shortcode
global $vzndp;
$vzndp = new Vzn_Demo_Plugin(); // Khởi tạo một biết với giá trị là một Vzn_Demo_Plugin
}
add_action('plugins_loaded', 'vzndp_load'); //Dùng Action để chạy hàm khởi tạo biến $vzndp khi plugin được tải
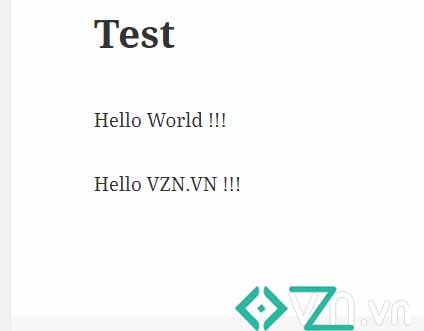
?>Bây giờ bạn vào kích hoạt plugin sau đó hãy tạo một bài viết hoặc một trang mới và sử dụng Shortcode hello để xem thành quả.

Kích hoạt Plugin
[ hello ]
hoặc
[ hello name = ” VZN.VN ” ]

III – Mở rộng
Khi viết một plugin không chỉ đơn thuần chỉ với code PHP như vậy có nhiều plugin những bạn cần phải sử dụng những tập tin css, js, hình ảnh hoặc thiết lập một trang thiết lập những thông tin cho Plugin. Sau đây tất cả chúng ta sẽ xem xét giải quyết và xử lý những yếu tố đó .
1. Cách chèn CSS và Javascript
Đây là một trong số những yếu tố mà người viết plugin hay mắc phải. Hơn 90 % người dùng vì dính lỗi này khi mới làm quen viết plugin mà WordPress khước từ không cho plugin của họ được upload lên server của WordPress. Cũng như trong phần chuẩn bị sẵn sàng mình có nói đến, những tập tin bên ngoài những bạn bắt buộc phải tải về và lưu bên trong thư mục của plugin, sau đó sử dụng hook để thêm những tập tin css hay javascript này .
Ví dụ
function enqueue_scripts_and_styles()
{
wp_register_style( 'vzn-cssstyle', get_theme_uri(). '/lib/cssstyle.css', array(), get_theme_version() );
wp_enqueue_style( 'vzn-cssstyle' );
wp_register_style( 'vzn', get_style_uri(), array(), get_theme_version() );
wp_enqueue_style( 'vzn' );
wp_enqueue_script('jquery');
wp_register_script('vzn-plugin-script', plugins_url( '/js/script.js', __FILE__ ));
wp_enqueue_script( 'vzn-plugin-script' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_scripts_and_styles' );Như ví dụ bên trên, các đoạn mã javascript và các tập tin css một cách an toàn nhất, đây là đúng với yêu cầu mà WordPress đã đặt ra nhằm tránh xung đột do các plugin cùng gửi yêu cầu load những tập tin giống nhau. Đối với các tập tin javascript mà WordPress đã đính kèm sẵn trong bộ cài đặt thì bạn chỉ cần gọi hàm wp_enqueue_script chứ không cần dùng hàm wp_register_script phía trước.
2. Tạo trang cài đặt cho plugin
Nếu plugin của bạn có những thông tin nhu yếu người dùng phải nhập vào thì bạn phải tạo trang thiết lập cho plugin đó, tuyệt đối không được phép cho người dùng chỉnh sửa thông tin trực tiếp trên những tập tin của plugin, nếu bạn vi phạm điều này thì WordPress sẽ không khi nào gật đầu được cho phép plugin của bạn được upload lên server của họ .
Ví dụ
Tạo trang cài đặt cho plugin
3. Chú ý khi truy vấn cơ sở dữ liệu
Cơ sở tài liệu ( CSDL ) là thành phần rất quan trọng so với một trang web động, so với WordPress cũng vậy, nếu như bạn làm cho CSDL bị lỗi thì blog của bạn sẽ bị chết trọn vẹn .
Do đó hi muốn thêm thông tin gì vào CSDL thì bạn đều phải viết code để kiểm tra thông tin ấy thật kỹ, hãy tận dụng những bảng ( table ) mặc định của WordPress để sử dụng cho plugin của bạn, hạn chế tạo ra table riêng để tàng trữ thông tin của bạn .
4. Tập tin readme.txt
Đây là một trong 2 tập tin bắt buộc của plugin, nếu như bạn chỉ viết plugin nhưng không muốn gửi lên server của WordPress thì bạn không cần dùng tập tin readme. Nhưng nếu bạn muốn upload plugin của mình lên server của WordPress thì bắt buộc plugin của bạn phải có một tập tin. php chính và một tập tin readme.txt
Bạn có thể xem thông tin cách tạo tập tin readme trên trang chủ của WordPress hoặc sử dụng công cụ GenerateWP để tự tạo nội dung cho tập tin readme.
5. Gửi plugin lên WordPress.org
Đây là bước khá quan trọng, không phải ai cũng hoàn toàn có thể đưa plugin của mình lên server của WordPress, để làm được điều đó plugin của bạn phải được trải qua một quy trình kiểm tra rất khắt khe. Sau khi hoàn thành xong xong plugin thì bạn dùng ứng dụng để nén thư mục plugin thành một tập tin. zip .
Tiếp theo, bạn sẽ upload tập tin. zip ấy lên một hosting nào đó, ở đây mình khuyên bạn nên dùng dịch vụ san sẻ tập tin không tính tiền của Dropbox, Google Drive. Sau khi hoàn tất, bạn vào trang gửi plugin để điền thông tin tên của plugin, điền dòng miêu tả ngắn gọn cho plugin và gửi đường link tập tin của plugin lúc nãy bạn đã upload lên đây. Sau đó bạn hãy đợi thông tin vấn đáp từ WordPress, nếu như plugin của bạn được duyệt thì bạn sẽ nhận được thông tin được cho phép upload plugin trải qua SVN, ngược lại thì bạn cũng sẽ nhận được thư của WordPress thông tin về thực trạng plugin của bạn .
IV – Kết
Vậy là bài viết này đến đây đã hoàn tất việc phân phối cho bạn những kỹ năng và kiến thức cơ bản để viết được một Plugin cho WordPress, kỳ vọng bài viết có ích so với những bạn đang học tập viết Plugin cho wordpress .
Source: https://vh2.com.vn
Category : Tin Học



