Simulacrum, từ simulacrum Latin, là một sự bắt chước, giả mạo hoặc hư cấu. Khái niệm này được liên kết với mô phỏng, đó là hành động mô phỏng .Một...
JavaScript là gì? Cách viết JavaScript cơ bản
Hiện nay, JavaScript là một ngôn ngữ đang được nhiều bạn trẻ quan tâm nhiều trong những năm gần đây. Vậy JavaScript là gì? Và việc Tất cả sẽ có đầy đủ trong bài viết dưới đây.
JavaScript là gì?
JavaScript là ngôn ngữ lập trình phổ biến dùng để tạo ra các trang web tương tác. Được tích hợp và nhúng vào HTML giúp website trở nên sống động hơn. JavaScript đóng vai trò như một phần của trang web, thực thi cho phép Client-Side Script từ phía người dùng cũng như phía máy chủ (Nodejs) tạo ra các trang web động.
 JavaScript là gì?
JavaScript là gì?
JavaScript là một ngôn ngữ lập trình thông dịch với khả năng hướng đến đối tượng. Là một trong 3 ngôn ngữ chính trong lập trình web và có mối liên hệ lẫn nhau để xây dựng một website sống động, chuyên nghiệp, bạn có thể nhìn tổng quan như sau:
- HTML: Cung cấp cấu trúc cơ bản, hỗ trợ trong việc xây dựng layout, thêm nội dung dễ dàng trên website.
- CSS: Được sử dụng để kiểm soát và hỗ trợ việc định dạng thiết kế, bố cục, style, màu sắc,…
- JavaScript: Tạo nên những nội dung “động” trên website.
Cùng tìm hiểu rõ hơn ở phần dưới đây:
Bạn đang đọc: JavaScript là gì? Cách viết JavaScript cơ bản
JS là viết tắt của JavaScript, khi có JS bạn sẽ hiểu đó đang nói đến JavaScript.
Lịch sử phát triển của JavaScript
JavaScript được phát tiển bởi Brendan Eich tại hãng truyền thông Netscape với tên đầu tiên là Mocha. Sau đó, đổi tên thành LiveScript và cuối cùng là JavaSript được sử dụng phổ biến tới thời điểm bây giờ.
Phiên bản mới nhất của JavaScript là ECMAScript (là phiên bản chuẩn hóa của JavaScript). Với ECMAScript 2 phát hành năm 1998 và ECMAScript 3 được ra mắt năm 1999 và hoạt động mạnh mẽ trên mọi trình duyệt và các thiết bị khác nhau.
 JS trải qua với nhiều cái tên, nhưng JavaScript là cuối cùng và phát triển mạnh mẽ đến hiện nay
JS trải qua với nhiều cái tên, nhưng JavaScript là cuối cùng và phát triển mạnh mẽ đến hiện nay
Năm 2016, JavaScript đạt kỷ lục đến 92% website sử dụng và được đánh giá từ một ngôn ngữ lập trình riêng trở thành công cụ quan trọng nhất trên các bộ công cụ lập trình web của các lập trình viên. Nếu bạn sử dụng internet khi truy cập vào các website, có thể nhìn thấy các hiệu ứng slide ảnh chuyển động, menu sổ xuống,…đều được tạo nên từ JavaScript.
Các khái niệm liên quan đến JavaScript
Dưới đây là 1 số ít khái niệm về một số ít thuật ngữ tương quan đến JavaScript để bạn hoàn toàn có thể nắm được và hiểu hơn khi tìm hiểu và khám phá về JavaScript là gì ?
JavaScript Framework là gì?
 Là thư viện được xây dựng dựa trên JS phục vụ cho từng mục đích và lĩnh vực khác nhau
Là thư viện được xây dựng dựa trên JS phục vụ cho từng mục đích và lĩnh vực khác nhau
JavaScript Framework là thư viện được xây dựng dựa vào ngôn ngữ lập trình JavaScript. Từ đó, mỗi framework được tạo ra để phục cho từng lĩnh vực khác nhau. Bạn có thể tìm hiểu kỹ hơn về framework là gì, sẽ giúp bạn có thêm nhiều thông tin rõ ràng hơn. Hiện nay, có rất nhiều JavaScript Framework thông dụng như:
- Reactjs: Thư viện dùng cho ứng dụng mobile.
- Node.js: Dùng để xây dựng và phát triển ứng dụng realtime từ phía máy chủ.
- Angular: Dùng để xây dựng ứng dụng Single Page….
Client-side JavaScript là gì?

Client-side JavaScript là form phổ biến được sử dụng phổ biến hiện nay. Một trang web không cần một HTML tĩnh, nhưng có thể bao gồm các chương trình có thể tương tác với người dùng hay điều khiển trình duyệt và tạo nội dung HTML động.
Cách thức hoạt động của JavaScript trên trang web
JavaScript thường sẽ được nhúng trực tiếp vào một trang web hoặc được tham chiếu qua file .js riêng. JavaScript là ngôn ngữ từ phía client nên script sẽ được tải về máy client khi truy cập và được xử lý tại đó. Thay vì tải về máy server và sau khi xử lý xong mới phản hồi kết quả đến client.
 JS sẽ thục hiện từ phía client thay vì phía server
JS sẽ thục hiện từ phía client thay vì phía server
Với lúc bấy giờ, thì những trình duyệt Internet cũng hoàn toàn có thể tương hỗ bạn tắt / mở JavaScript. Lúc đó bạn hoàn toàn có thể thấy được nếu một website không có JavaScript thì sẽ như thế nào ? Từ đó bạn hoàn toàn có thể tưởng tượng thuận tiện hơn về cách JavaScript hoạt động giải trí .
>> Xem thêm: React JS là gì? Mọi thứ cần biết về phần mềm React JS
Ưu điểm và nhược điểm khi sử dụng JavaScript
Cùng Vietnix tìm hiểu và khám phá một số ít ưu điểm và điểm yếu kém khi sử dụng JavaScript là gì được san sẻ đơn cử dưới đây nhé .
Ưu điểm của JavaScript
JavaScript có các ưu điểm được xem là vượt trội so với các đối thủ khác trong các trường hợp thực tế như:
- Chương trình JavaScript rất dễ học.
- Lỗi JavaScript dễ phát hiện và sẽ giúp bạn sửa lỗi nhanh hơn.
- Các trình duyệt web có thể dịch nó bằng HTML mà không cần một compiler.
- JS hoạt động trên rất nhiều nền tảng và trình duyệt khác nhau.
- Được đánh giá là ngôn ngữ lập trình nhẹ, nhanh so với các ngôn ngữ khác.
- JS có thể được gắn trên một số element hoặc các events của trang web.
- Khi website có sử dụng JS thì sẽ giúp cho trang web đó tương tác và tăng trải nghiệm người dùng khi truy cập.
- Bạn có thể tận dụng JavaScript để kiểm tra các input thay vì kiểm tra thủ công thông qua việc truy xuất database.
- Giao diện phong phú gồm các thành phần Drag and Drop, Slider để cung cấp một Rich Interface (Giao diện giàu tính năng).
Nhược điểm của JavaScript
Mặt khác, ngoài những ưu điểm nhưng mọi ngôn từ lập trình khác đều có những điểm yếu kém riêng của nó như :
- Dễ bị khai thác từ những hacker và scammer.
- Có thể được dụng để thực thi mã độc trên máy tính của người dùng.
- JS code snippet lớn.
- Các thiết bị khác nhau có thể thực hiện JS khác nhau dẫn đến không đồng nhất.
- Vì tính bảo mật nên client-side JavaScript không cho phép đọc và ghi các file.
- JS không được hỗ trợ khi sử dụng trong kết nối mạng.
- JavaScript không có khả năng đa luồng hoặc đa xử lý.
Điểm khác biệt JavaScript với các ngôn ngữ lập trình
JavaScript được đóng vai trò như thể ngôn từ chính trong lập trình web, ngoài những những lập trình viên cũng cần sự tích hợp và vận dụng 1 số ít ngôn từ khác trong quy trình thao tác của mình như :
| Ngôn ngữ | Đặc điểm |
| JavaScript | JS giúp tăng tính tương tác trên website. Các Script chạy trên các trình duyệt của người dùng thay vì từ phía server và thường được sử dụng thư viện từ bên thứ 3 nên không cần bạn phải code lại từ đầu. |
| HTML | Hypertext Markup Language, đây là ngôn ngữ cơ bản và phổ biến mà bạn cần phải biết khi bắt đầu với công việc lập trình web. Dùng để xây dựng bố cục (layout) chính cho nội dung toàn bộ website. |
| CSS | Cascadding Style Sheets giúp cho lập trình viên xác định style, tạo ra những ý tưởng, màu sắc, background riêng phù hợp với chủ đề của website. |
| PHP | Là ngôn ngữ từ phía server (JS chạy trên phía client). Thường dùng trong quá trình quản trị nội dung nền PHP như WordPress và cũng có thể được sử dụng với lập trình back-end. |
Các công cụ dùng để phát triển JavaScript
IDE JavaScript là gì?
IDE (Integrated Development Environment) là môi trường dùng để lập trình được tích hợp nhiều công cụ và tiện ích khác nhau như code editor, debugger, simulator,… IDE JavaScript là một môi trường chuyên dụng cho các lập trình viên khi lập trình JavaScript.
 IDE JavaScript
IDE JavaScript
Nên sử dụng IDE nào khi code JavaScript?
Các IDE được sử dụng thông dụng ngày này như :
- NotePad ++.
- Visual Studio .
- PHP Designer.
- Dreamweaver.
- Sublime Text.
Ngoài ra còn 1 số ít công cụ chỉnh sửa JavaScript được nhìn nhận cao như :
- Microsoft FrontPage.
- Macromedia Dreamweaver MX.
- Macromedia Homesite 5.
File .JS là file gì?
JS là Web Files được định dạng dưới dạng text. Một file. JS là một file văn bản có chứa mã JavaScript để thực thi những câu lệnh JavaScript trong website. Có thể gồm những tính năng mở và đống những hành lang cửa số, Validate, kích hoạt hình ảnh cuộn qua hoặc tạo menu drop-down .
Viết chương trình JavaScript
Mở đóng thẻ
Tất cả các đoạn mã JavaScript đều được đặt trong cặp thẻ đóng mở . Ví dụ cụ thể như sau:
Cách đặt thẻ Script
Có 3 cách đặt thẻ script thường được sử dụng như dưới đây :
- Internal: viết trong file html hiện tại.
- External: viết ra một file js khác rồi import vào.
- Inline: viết trực tiếp trong thẻ HTML.
Internal
Thường thì thẻ script được đặt trong thẻ
nhưng bạn cũng có thể đặt bất cứ đâu nhưng phải chứa đầy đủ mở đóng thẻ
External
Với cách này, bạn có thể viết các đoạn mã JS ra một file mới và lưu phần mở rộng với đuôi .js. Sau đó, bạn sử dụng thẻ script đẻ import file vào. Bạn không cần thẻ đóng
vì file test.js đã có đuôi là js nên trình duyệt sẽ tự nhận dạng được đó là file chứa các mã JavaScript.
Inline
Cách này là bạn sẽ viết trực tiếp viết những đoạn mã JavaScript vào trong thẻ HTML.
Viết chương trình JavaScript đơn giản
Trước khi mở màn viết chương trình JavaScript bạn cần setup ứng dụng Notepad + + hoặc những ứng dụng, công cụ viết code khác .
- Bước 1: Tạo 1 file index.html bất kì vị trí nào trên máy tính, miễn là có phần mở rộng là .html. Sau đó viết đoạn mã sau:
- Bước 2: Bây giờ bạn có thể viết mã JavaScript khi click vào button có id=”clickme”.
Xem nhanh các loại dữ liệu trong JavaScript
 Xem các dữ liệu JavaScript
Xem các dữ liệu JavaScript
Hướng dẫn này sẽ xem nhanh các loại dữ liệu JavaScript quan trọng nhất trong JavaScript. Các biến JavaScript có thể là:
Xem thêm: Tin học 12 Bài 12: Các loại kiến trúc của hệ cơ sở dữ liệu | Hay nhất Giải bài tập Tin học 12
- Numbers
- Strings
- Objects
- Arrays
- Functions
JavaScript là gì ?
JavaScript Variables
JavaScript Variables là những vùng chứa để tàng trữ giá trị tài liệu. Trong ví dụ này, x, y và z, là những biến :
var x = 5 ;
var y = 6 ;
Từ ví dụ trên, bạn có thể hiểu:
- x lưu giá trị 5.
- y lưu trữ giá trị 6.
JavaScript Numbers
JavaScript chỉ có một loại số, các số có thể được viết có hoặc không có số thập phân.
var x = 3.14; // A number with decimals
var y = 3; // A number without decimalsTất cả những số được tàng trữ dưới dạng dấu phẩy động có độ đúng chuẩn kép .
Số thập phân tối đa là 17, nhưng dấu phẩy động không phải khi nào cũng đúng mực 100 % :
var x = 0.2 + 0.1; // x will be 0.30000000000000004JavaScript Strings
Strings store text – Chuỗi tàng trữ văn bản. Chuỗi được viết bên trong dấu ngoặc kép, bạn hoàn toàn có thể sử dụng dấu ngoặc đơn hoặc kép :
var carname = "Volvo XC60"; // Double quotes
var carname = 'Volvo XC60'; // Single quotesĐộ dài của chuỗi được tìm thấy trong độ dài thuộc tính được tạo sẵn :
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;JavaScript Objects
Bạn đã học được rằng những biến JavaScript là những vùng chứa cho những giá trị tài liệu .
 JavaScript Object
JavaScript Object
Mã này chỉ định một giá trị đơn thuần ( Fiat ) cho một biến có tên là car :
var car = "Fiat";Đối tượng cũng là biến, nhưng những đối tượng người tiêu dùng hoàn toàn có thể chứa nhiều giá trị .
Mã này gán nhiều giá trị ( Fiat, 500, màu trắng ) cho một biến có tên là car :
var car = {type:"Fiat", model:"500", color:"white"};JavaScript Arrays
Mảng JavaScript được sử dụng để tàng trữ nhiều giá trị trong một biến duy nhất .
var cars = ["Saab", "Volvo", "BMW"];JavaScript Functions
Hàm JavaScript là một khối mã được phong cách thiết kế để thực thi một tác vụ đơn cử. Hàm JavaScript được thực thi khi “ cái gì đó ” gọi nó .
function myFunction(p1, p2)
{
return p1 * p2; // The function returns the product of p1 and p2
}function myFunction ( p1, p2 ) {return p1 * p2 ; / / The function returns the product of p1 and p2}
JavaScript có thể làm gì?
Phần này chứa một số ít ví dụ về những gì JavaScript hoàn toàn có thể làm :
- Đầu tiên, JavaScript có thể thay đổi nội dung HTML.
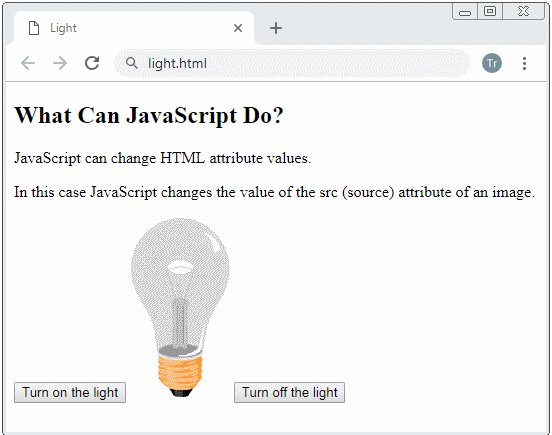
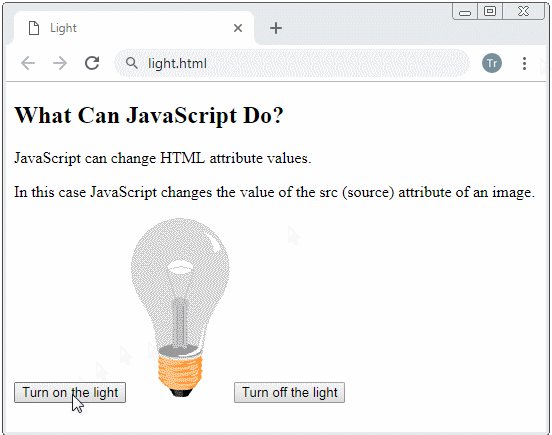
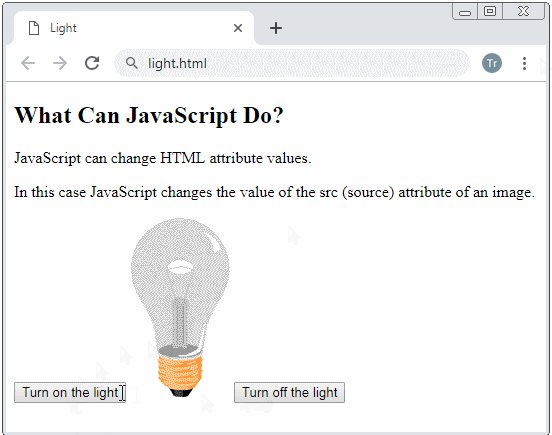
- Thứ hai, JavaScript có thể thay đổi giá trị thuộc tính HTML.
- Thứ ba, JavaScript có thể thay đổi kiểu HTML (CSS).
- Tiếp theo, JavaScript có thể ẩn các phần tử HTML.
- Cuối cùng, JavaScript có thể hiển thị các phần tử HTML.
JavaScript thay đổi nội dung HTML
Một trong nhiều phương thức HTML JavaScript là getElementById () .
Ví dụ này sử dụng chiêu thức để “ tìm ” một thành phần HTML ( với id = “ demo ” ) và biến hóa nội dung thành phần ( InternalHTML ) thành “ Hello JavaScript ” :
document.getElementById("demo").innerHTML = "Hello JavaScript";JavaScript thay đổi giá trị thuộc tính HTML
Trong ví dụ này, JavaScript thay đổi giá trị của thuộc tính src (source) của tag :

JavaScript thay đổi kiểu HTML (CSS)
Thay đổi kiểu của một thành phần HTML, là một biến thể của việc đổi khác thuộc tính HTML :
document.getElementById("demo").style.fontSize = "35px";
or
document.getElementById('demo').style.fontSize = '35px';JavaScript ẩn các phần tử HTML
Ẩn các phần tử HTML có thể được thực hiện bằng cách thay đổi kiểu hiển thị:
document.getElementById("demo").style.display = "none";
or
document.getElementById('demo').style.display = 'none';JavaScript hiển thị các phần tử HTML
Hiển thị những yếu tố HTML ẩn cũng hoàn toàn có thể được thực thi bằng cách biến hóa kiểu hiển thị :
document.getElementById("demo").style.display = "block";
or
document.getElementById('demo').style.display = 'block'Lời kết
Với bài viết JavaScript là gì? Toàn bộ từ khái niệm, hoạt động, đến cách viết JavaScript cơ bản cùng các ví dụ cụ thể. Hy vọng sẽ mang lại nhiều kiến thức và đặc biệt có thể giúp bạn hiểu và có thể áp dụng trong việc học, công việc của bạn sau này. Chúc các bạn thành công.
Vietnix tổng hợp
Source: https://vh2.com.vn
Category : Tin Học



